如何在谷歌浏览器中更改用户代理
用户代理是一个字符串,可帮助网站所有者识别网站的访问方式。 使用用户代理字符串中的参数,站点所有者可以配置服务器和网络以提供必要的访问。 当您打开网站时,像 Google Chrome 这样的网络浏览器充当用户代理。 但是,它也可以是像 Googlebot 一样抓取网络的自动机器人。 您可能想在 Google Chrome 中更改用户代理的原因有很多。 在本文中,我们将解释如何更改谷歌浏览器中的用户代理来欺骗服务器并获得不同的响应。
推荐:如何检查Windows 11上代理服务器设置
用户代理字符串示例
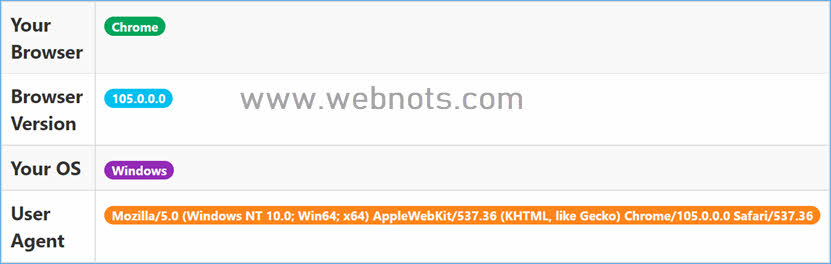
在继续之前,让我们展示一个在 Windows 操作系统上使用 Chrome 时的用户代理字符串示例。 当您在 Chrome 中打开网页时,浏览器会向服务器发送 HTTP 请求以获取内容。 此外,浏览器还会发送一个单独的自识别请求,该请求在标头中包含用户代理详细信息。 有很多在线工具可用于从此 HTTP 标头获取用户代理详细信息。 在本文中,我们使用这个简单的工具来显示用户代理字符串、操作系统、浏览器名称和浏览器版本,如下所示。

如您所见,用户代理字符串显示了访问网页的用户的浏览器和操作系统详细信息。
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36作为站点所有者,我们可以根据用户代理中可用的详细信息配置 Web 服务器。
为什么要在 Chrome 中更改用户代理?
以下是人们尝试更改用户代理字符串的一些原因。
- 开发人员希望在不同的浏览器、设备和操作系统版本上测试网站。 物理上不可能拥有所有设备,简单的方法是更改用户年龄并获得相应的响应以测试结果。
- 一些服务器会阻止使用过时操作系统和浏览器版本的用户。 在这种情况下,您可以欺骗用户代理来查看页面,而无需在您的计算机上真正拥有所需的操作系统/浏览器版本。
- 当以用户和机器人的身份发送相同的请求时,测试来自服务器的响应。
在大多数情况下,用户通过欺骗用户代理字符串来伪造身份并访问被阻止的内容。
如何在谷歌浏览器中更改用户代理?
我们将解释两种在 Chrome 中更改用户代理字符串的方法。 您可以使用第一种方法进行简单的响应式测试,而第二种方法可用于真正欺骗服务器。
1. 使用 Chrome 开发者工具
- 在 Chrome 中打开任何网页,然后右键单击内容区域。
- 选择“检查”选项以打开 Chrome 开发者工具。
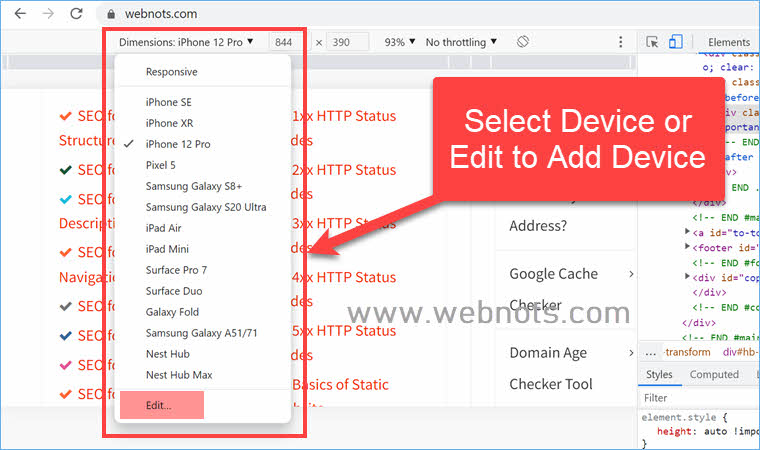
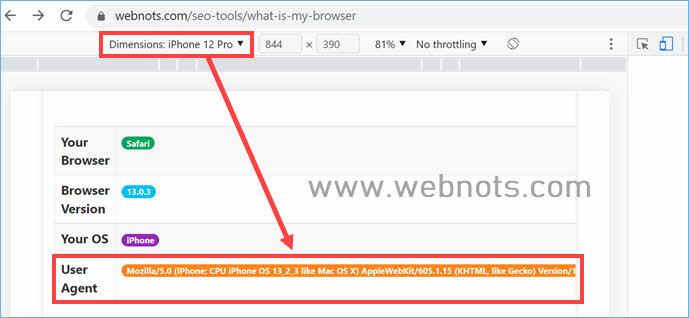
- 单击开发人员工具顶部工具栏上显示的“维度”下拉菜单。
- 选择任何列出的设备以更改该设备的用户代理。
- 如果您没有找到您的设备,请单击显示为最后一个选项的“编辑”。

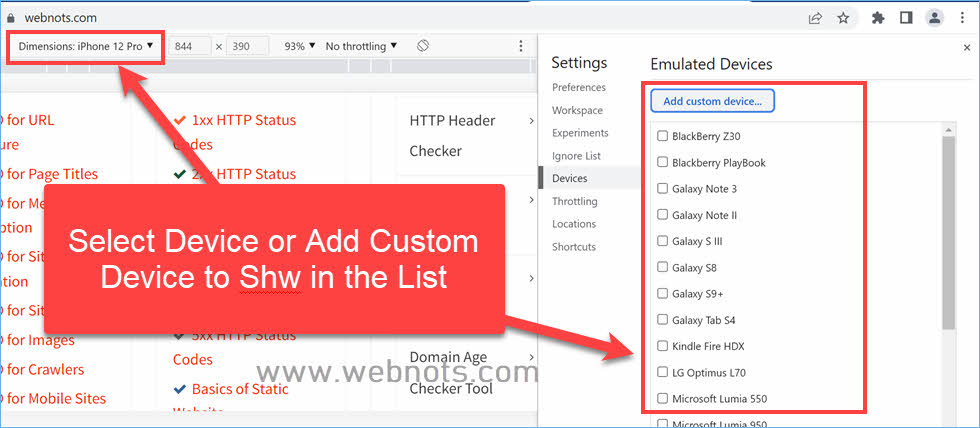
- 现在,您将看到一个巨大的设备列表,并选择要在下拉列表中显示的设备以便于选择。

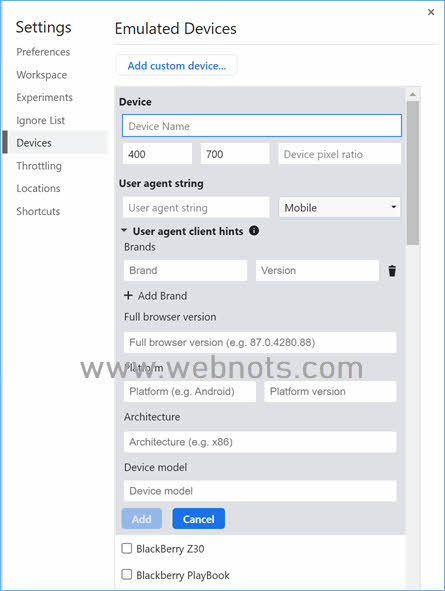
- 要添加您的自定义用户代理字符串,请单击“添加自定义设备…”按钮。
- 在出现的表格上,填写设备名称、移动或桌面、用户代理字符串、浏览器品牌、版本、平台名称和平台版本等详细信息。
- 单击“添加”按钮将您的自定义用户代理添加到列表中。

假设您从设备列表中选择 iPhone 12 Pro,用户代理检查器工具将显示以下详细信息:

虽然这种方法可以改变谷歌浏览器中的用户代理,但它是一个漫长的过程。 此外,您需要手动填写使用自定义用户代理的详细信息,这对许多用户来说可能很困难。
2.使用用户代理更改扩展
Google 有一个名为 User-Agent Switcher for Chrome 的官方扩展来更改 Chrome 中的用户代理。 但是,我们将在本文中使用 User-Agent Switcher 和 Manager 扩展。 此扩展将有助于轻松更改用户代理、浏览器和操作系统详细信息。 您可以将 HTTP 请求标头中修改后的用户代理发送到服务器并获取响应。
- 首先,从 Chrome Web Store 在您的浏览器上安装扩展程序。
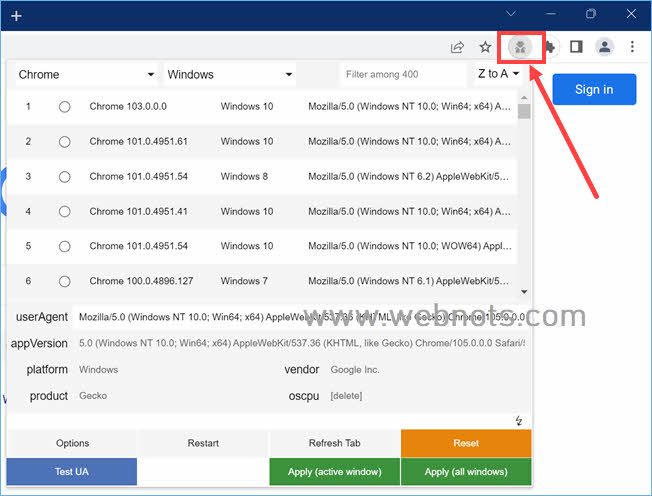
- 安装成功后,打开一个你想恶搞的网页,点击地址栏旁边的扩展图标。
- 这将显示一个巨大的用户代理列表供您选择。

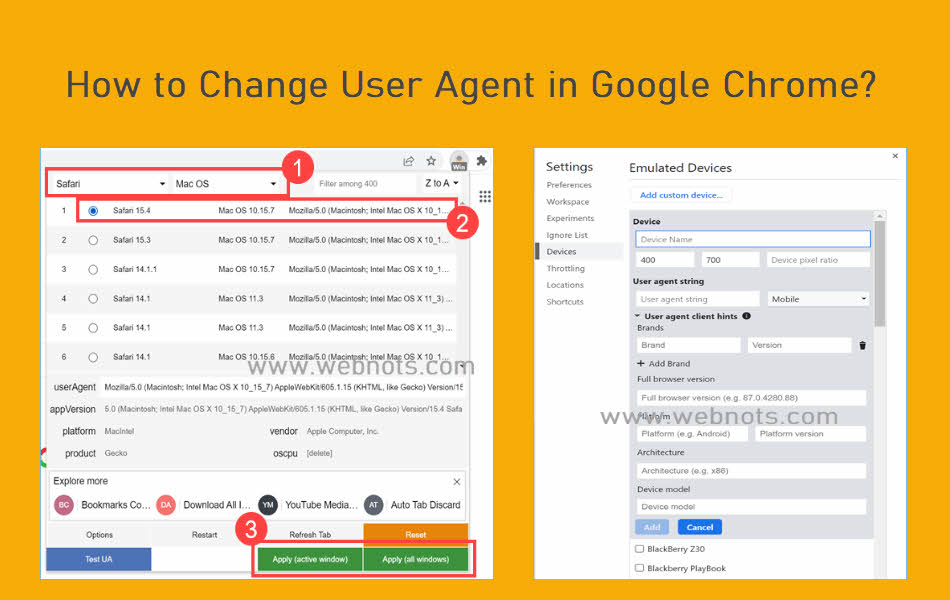
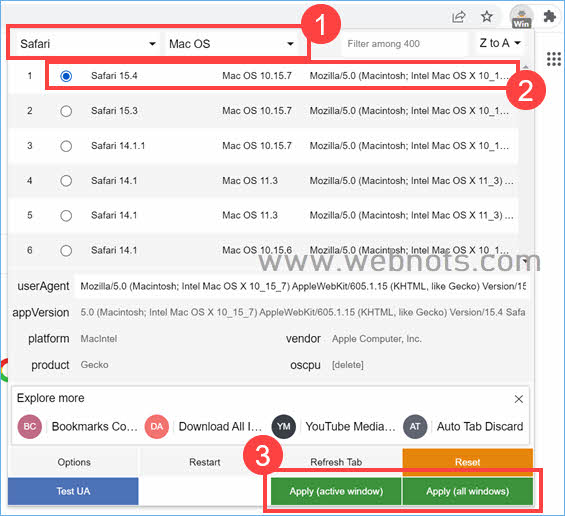
- 假设您想在 macOS 上更改为 Safari。 从下拉列表中选择这些选项,然后从列表中选择所需的用户代理。 您可以通过单击相应的按钮将更改应用到活动窗口或所有窗口。

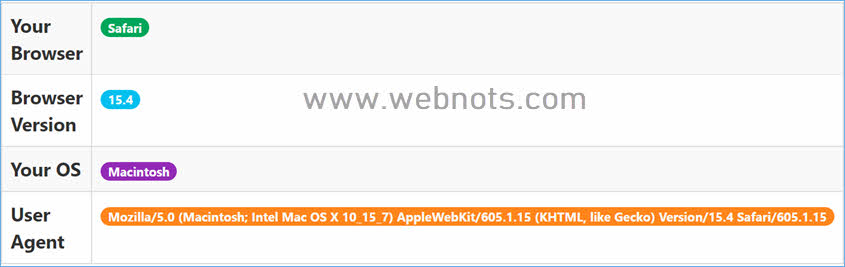
- 现在使用该工具检查您的用户代理,您会发现它显示 Mac Safari,如下所示。 您还可以单击扩展程序中的“测试 UA”按钮以获取用户代理详细信息。

您可以使用此扩展程序更改为任何浏览器(如 Firefox、Safari、Edge 或 Opera)以及任何操作系统(如 Android、iOS、Windows、macOS 或 Linux)。 同样,您可以选择机器人选项来测试 Googlebot 和其他流行的自动机器人,以抓取和查看网页内容。 您还可以在文本框中手动编辑用户代理名称,以在字符串中发送自定义值。
扩展模式
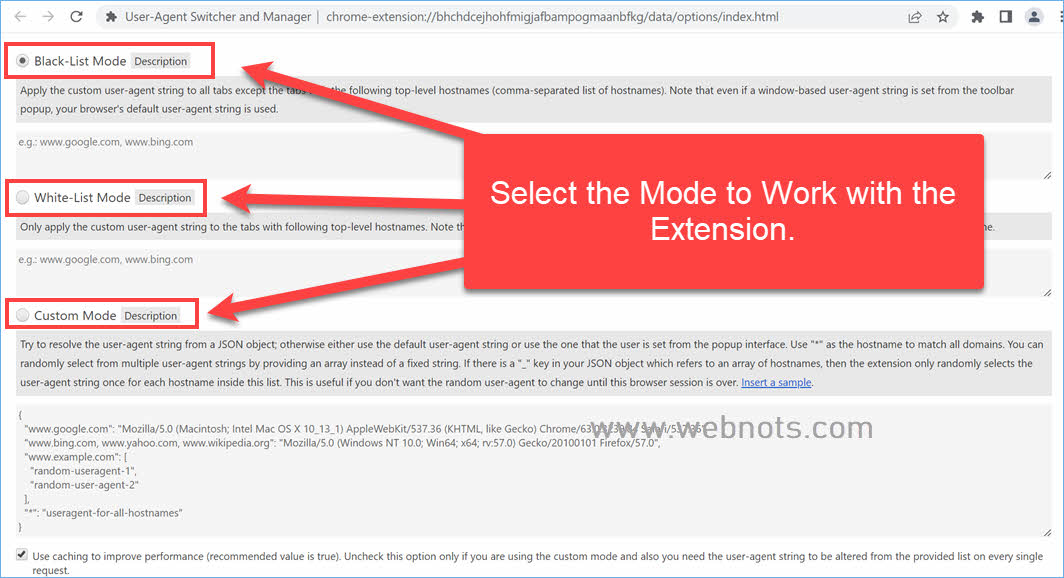
该扩展提供了三种工作模式,您可以通过单击地址栏中的扩展图标来找到它们。 要配置模式,请选择“选项”并转到扩展程序的设置页面:

- 黑名单模式 – 您可以输入 google.com 等顶级域名,以免除他们使用您的自定义用户代理。 这意味着,您在此框中输入的域名将使用默认浏览器的用户代理字符串,而所有其他域将使用您在扩展程序中的自定义字符串。
- 白名单模式 – 这与黑名单模式相反。 您可以输入域列表以应用自定义用户代理字符串,而所有其他域将使用默认字符串。
- 自定义模式 – 这是为了让高级用户为不同的域应用不同的用户代理字符串。 单击“自定义模式”旁边的“说明”,然后单击“插入样本”链接”。 这将在下面的框中添加一个示例自定义 JSON 规则,其中包含四个不同的规则。 第一条规则将 google.com 域定义为在 macOS 上使用 Chrome 63 版本。 第二条规则定义 Bing、Yahoo 和 Wikipedia 使用 Windows Firefox 版本 57。第三条规则定义域 example.com 使用数组中的随机用户代理。 最后一条规则定义了所有其他域将使用此规则中设置的用户代理。 您可以修改这些规则以创建自己的规则或阅读文档以更好地理解。
{
"www.google.com": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.84 Safari/537.36","www.bing.com, www.yahoo.com, www.wikipedia.org": "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:57.0) Gecko/20100101 Firefox/57.0","www.example.com": [
"random-useragent-1",
"random-user-agent-2"
],"*": "useragent-for-all-hostnames"
}