如何在Weebly网站上安装DISQUS
Disqus 是一种将强大的评论控制系统添加到您的站点的简单方法。 尤其是结合 Weebly 的易于构建 网站建设者 和Disqus的评论控制,您的网站将成为一个精彩的讨论平台。 这也将有助于在评论用户中建立社区并轻松推广您网站的品牌。 本文逐步解释了从 Disqus 生成代码并将其嵌入到 Weebly 站点的过程。
第 1 步 – DISQUS 注册
![]()
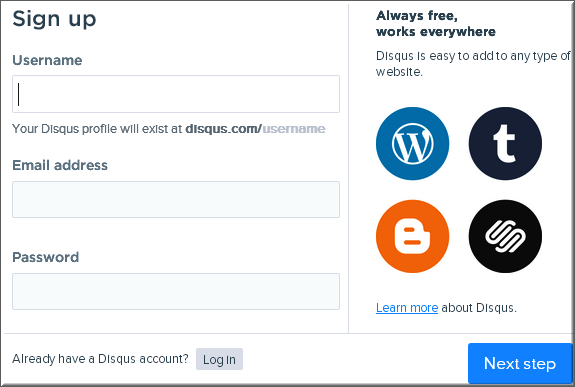
打开 Disqus.com 网站并单击“将 Disqus 添加到您的站点”链接或按钮。 您将看到一个“注册”窗口,如下图所示。 填写用户名、电子邮件地址、密码,然后单击“下一步”按钮。 (您需要通过单击收到的确认链接来验证您的电子邮件)。

Disqus 注册流程
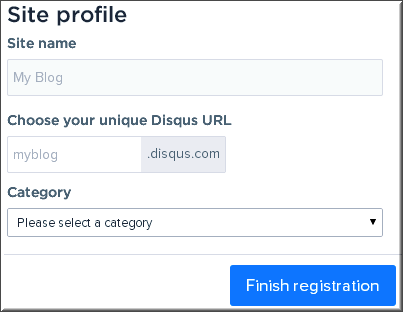
使用站点名称、Disqus URL 和站点类别填写“站点配置文件”详细信息。 完成后点击“完成注册”按钮。

Disqus 网站简介
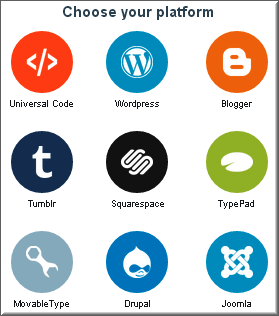
系统将提示您选择要安装 Disqus 的平台。 选择“通用代码”选项。

选择 Disqus 安装平台
第 2 步 – 复制代码
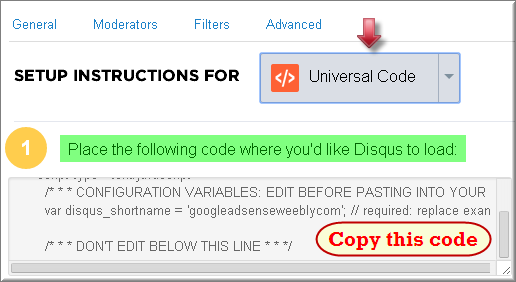
设置说明屏幕将与安装和自定义评论框的各种选项一起打开。 确保在下拉菜单中选择“通用选项”并复制文本框中的脚本代码。

复制 Disqus 安装代码
第 3 步 – 嵌入 Weebly
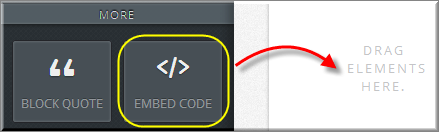
登录到您的 Weebly 帐户并选择您要添加 Disqus 的站点。 将“嵌入代码”元素拖放到站点的内容区域中,然后粘贴在步骤 2 中复制的代码。 几秒钟后,您应该会看到来自 Disqus 的评论控制系统出现,您无需发布您的网站即可看到评论框。

在 Weebly 中嵌入 Disqus
第 4 步 – 验证安装
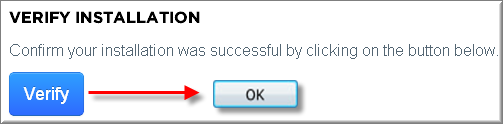
最后一步是验证您在 Disqus 中的安装。 进入 Disqus 帐户设置说明页面并向下滚动到底部。 单击“验证”按钮以确认在您的站点中安装 Disqus 评论框。

验证 Disqus 安装

