如何在Weebly网站中创建超链接
Weebly 提供多种方式来使用超链接选项来连接内部和外部网页。 超链接在 Weebly 中不是单独的元素,而是文本和图像元素的属性。 甚至您也可以在 Gallery 和 Slideshow 元素中添加指向每个图像的链接。 在这里,我们将讨论如何使用具有各种元素的各种超链接选项以及连接到网页部分的提示。
推荐:如何使用Weebly教育版
如何在 Weebly 网站中创建超链接?
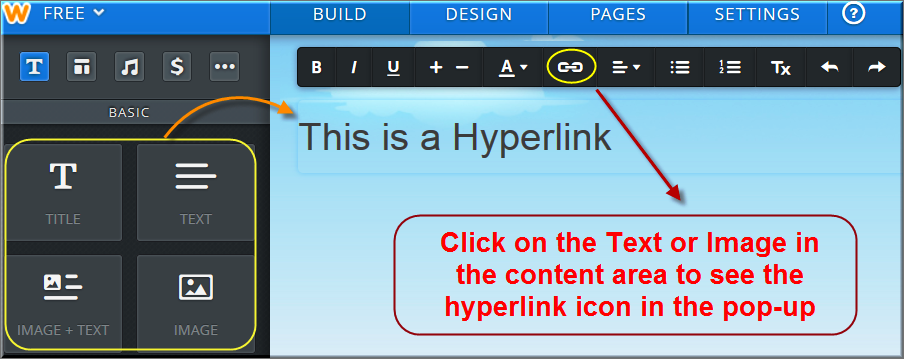
将内容添加到站点后,单击任何文本或图像以查看显示超链接图标的选项的弹出窗口,如下图所示。

在 Weebly 中显示超链接图标
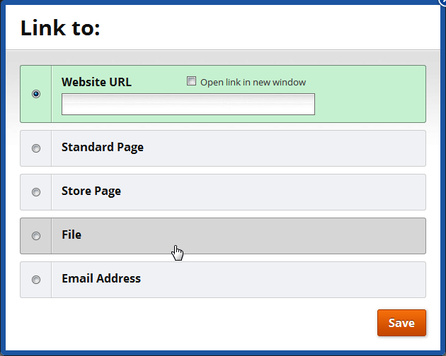
单击超链接图标以查看可用的各种选项。 Weebly 提供以下链接选项:

Weebly 中的超链接选项
- 网站 URL – 要链接外部网页,请输入要链接的页面 URL,如果您希望在新窗口中打开页面,请选中“在新窗口中打开链接”复选框。 否则默认情况下链接页面将在同一窗口中打开。
- 您网站上的标准页面 – 为了连接您自己网站上的页面,请从下拉列表中选择属于您自己网站的页面。
- 商店页面 – 此选项是在 Weebly 中引入新的电子商务功能时添加的。 您可以从您的在线商店链接任何类别或产品页面。
- 您网站上的文件 – 要链接文件,请选择您网站中已上传的文件,或单击“上传文件”链接上传新文件,然后选择要链接的文件。
- 电子邮件地址 – 输入您的电子邮件地址以链接到电子邮件 ID。 当有人单击链接时,这将在您的计算机上打开默认电子邮件客户端。
连接网页的一部分
网站管理员始终需要链接网页的部分,尤其是当页面包含长内容时。 在这里,我们通过连接到页面内标题的示例,通过简单的两个步骤说明如何在 Weebly 站点中执行此操作。
第一步:使用“嵌入代码”元素创建一个 div id
不要使用“标题”元素,而是拖放“嵌入代码”(自定义 HTML)元素并添加以下代码以创建标题。 选择字体颜色以与页面的默认标题混合,您可以根据需要在主题中更改为任何颜色。
<h2 div id="ID1">Heading Here!!!
第 2 步:使用超链接选项 1 进行链接
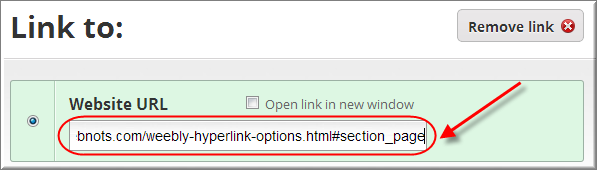
选择文本或图像并单击超链接图标以查看所有超链接选项,如上一节所述。 在第一个选项中可用的框中输入页面 URL 和 #div id,以连接到页面的特定部分。 在我们的示例中,我们输入“http://www.yoursite.com/your-page.html#ID1”以链接到标题。 当您单击该链接时,您将被带到第 1 步中定义的标题。

Weebly 页面的链接部分
链接幻灯片和图库图像
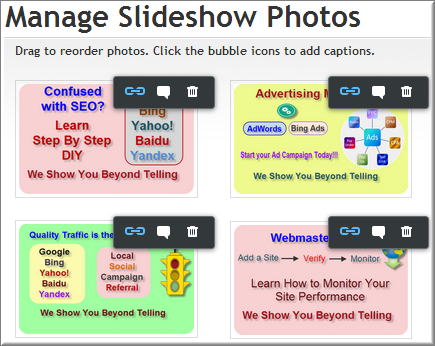
当您在一个元素(如图库或幻灯片)中有多个图像时,在图像上传过程中,您在每个图像上都有一个链接选项,如下图所示。 单击链接图标后,您将看到与上一节所述相同的选项集。

Weebly 幻灯片图像的链接选项
在导航菜单中链接外部网页
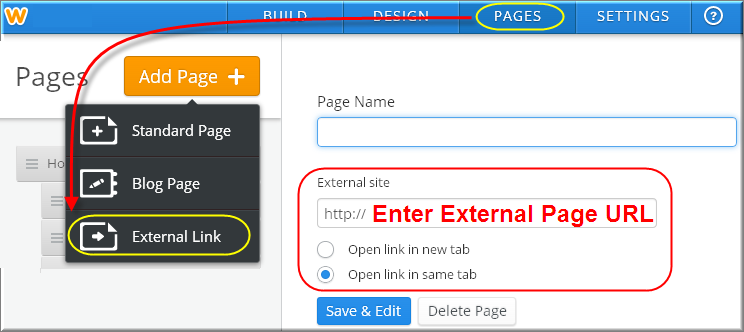
如果您想在菜单中链接外部网页,那么您可以在“页面”选项卡下使用一个选项。 单击“页面”选项卡下的“添加页面”按钮,然后选择“外部链接”选项。 输入页面名称和外部 URL 以将外部页面链接到菜单页面。 例如,您可以创建一个页面名称“博客”并链接到您的外部博客 URL。 当用户点击博客菜单时,Weebly 会自动将他们重定向到您的外部博客。

在 Weebly 中链接外部页面
