如何在Weebly网站中添加幻灯片
Weebly 提供免费的幻灯片元素以及专业用户向他们的网站添加和自定义照片幻灯片。 免费用户只能在内容区域添加幻灯片,而专业用户可以在内容区域添加幻灯片, 页脚 和 标题 (标题幻灯片仅在非响应主题上). 在本文中,我们将讨论如何在 Weebly 中使用幻灯片元素添加幻灯片,以及使用 Weebly 的 imageperfect 编辑器的编辑选项。
推荐:如何修复安装Windows出现No Device Drivers Were Found错误
Weebly 幻灯片元素
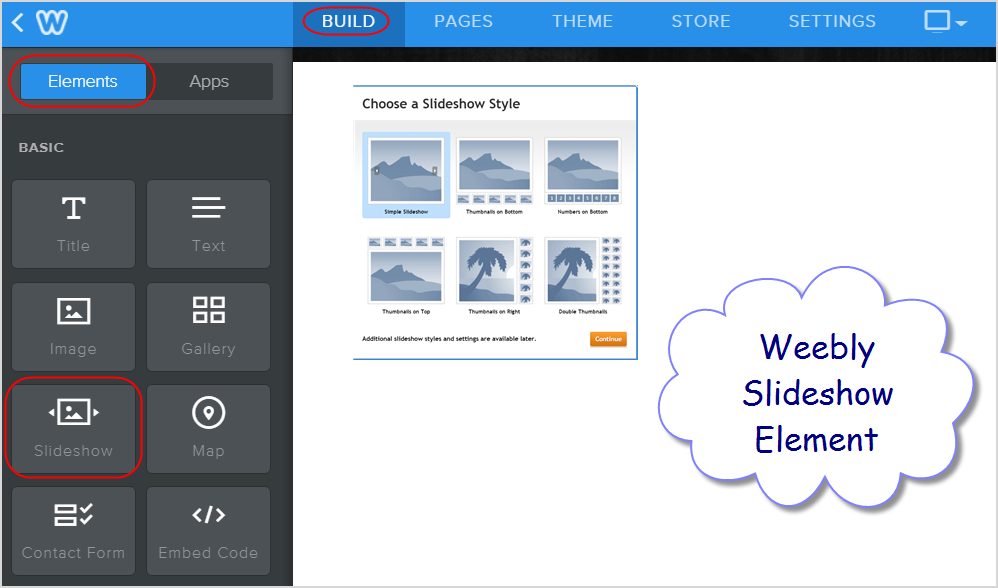
幻灯片是一个 Weebly 元素,用于在页面上添加幻灯片,并在站点编辑器的“基本”类别下分组。 它允许添加六种不同风格的幻灯片和额外的自定义选项。

Weebly 幻灯片元素
幻灯片样式选择
将幻灯片元素拖放到站点的内容区域后,系统将提示您选择幻灯片的样式。 以下是幻灯片的可用样式:
- 简单的幻灯片
- 底部的缩略图
- 底部的数字
- 顶部的缩略图
- 右侧的缩略图
- 双缩略图

在 Weebly 中选择幻灯片样式
您可以查看每种样式的示例预览,并选择适合您要求的适当样式。 您可以在以后的任何时间点使用高级菜单更改样式或修改导航选项。
选择样式并单击继续按钮以将照片添加到幻灯片中。
管理幻灯片幻灯片
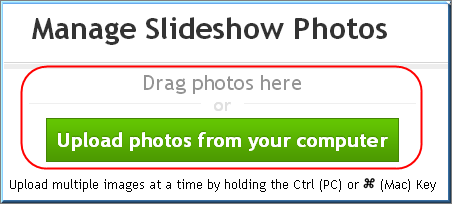
您可以从计算机上传图像或将图像拖放到编辑器中。 每个图像将被视为幻灯片中的一张幻灯片。 与“图像”元素不同,“幻灯片”元素仅提供一种从计算机上传图像的选项。 单击此处了解图像元素的所有图像上传选项。

管理幻灯片照片
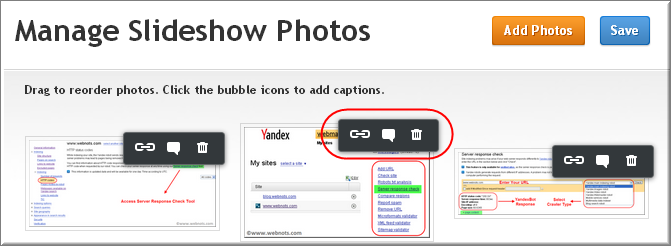
图片上传成功后,您可以添加标题,将图片链接到任何网页,也可以将其从幻灯片中删除,如下图所示。

在 Weebly 幻灯片中添加标题和链接
自定义和编辑幻灯片
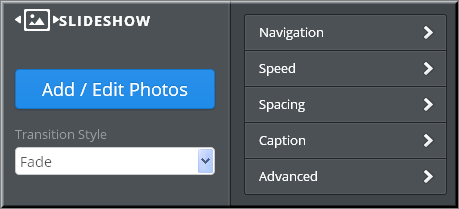
单击幻灯片以查看自定义和编辑选项。 您可以使用“添加/编辑照片”按钮添加或编辑照片,然后从下拉菜单中选择过渡样式。 通过选择适当的选项自定义导航、速度、间距和标题。

Weebly 幻灯片自定义选项
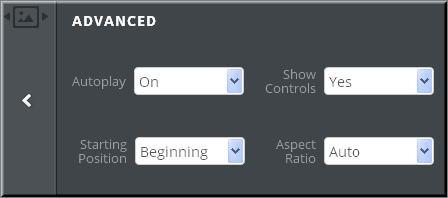
高级选项链接向您显示控制幻灯片显示的选项。

Weebly 高级幻灯片选项
总之,幻灯片作为一个整体可以通过以下选项进行更多自定义:
- 过渡风格 – 可用选项包括淡入淡出、滑动、马赛克、切片和折叠
- 导航样式 – 可用选项包括缩略图、双缩略图、数字和无
- 导航位置 – 顶部、底部、左侧或右侧
- 速度——每张幻灯片 3 到 9 秒
- 顶部和底部边距间距
- 标题文本的位置 – 底部或顶部
- 启用或禁用自动播放
- 启用或禁用已发布网站上的幻灯片控件
- 开始或随机开始位置
- 4:3 是默认纵横比,可以更改为 3:2 或 16:9
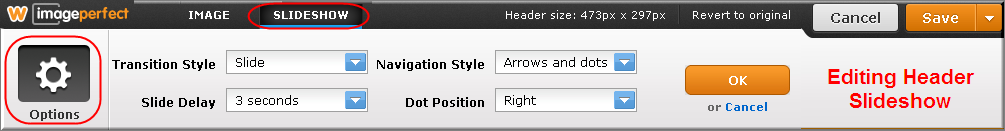
专业用户以前可以使用 Weebly 的 Imageperfect 编辑器编辑他们的标题幻灯片。 它提供了与普通幻灯片元素相同的选项,用于设置过渡样式、导航样式和幻灯片延迟。 目前,Weebly 为专业用户删除了响应式主题的标题幻灯片选项,但该选项仍可用于旧的非响应式主题。

编辑 Weebly 标题幻灯片
调整幻灯片元素的大小
默认情况下,幻灯片元素占据页面的整个宽度,并且没有调整幻灯片宽度和高度的选项。 在幻灯片元素旁边拖放一个“Spacer”元素以调整幻灯片元素在页面上的位置。 幻灯片将根据间隔元素之间的列的宽度和高度自动调整。
幻灯片元素的另一个问题是高度会导致图像上方和下方出现大量空白。 使用“页面>高级设置>标题代码”部分下的以下代码来调整幻灯片的高度以适合您的图像大小。 用您自己的图像高度更改以下代码中的高度。
<style type="text/css">
.wslide-content {
height: 300px !important;
}
</style>