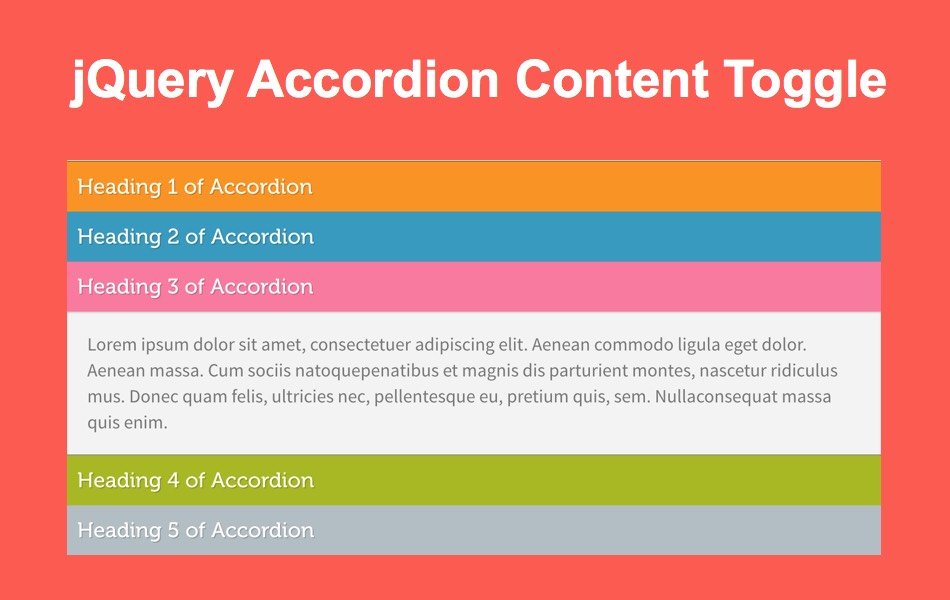
Weebly网站的jQuery手风琴小部件
jQuery 手风琴插件作为 jQuery 用户界面项目的一部分免费提供。 这个免费版本有很多变化和修改,这里是根据 Hongkiat.com 的输入为您的 Weebly建站网站提供的一个这样的版本。 这是一个彩色小部件,每个标题都有自己的颜色,可以通过 CSS 自定义。
推荐:如何在Weebly中添加H1-H6标题标签

小部件包含三个部分——脚本、CSS 和 HTML。
添加脚本
在 Weebly 页面的“页脚代码”部分添加以下代码:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.21/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function() {
$( "#accordion" ).accordion({
autoHeight: false,
navigation: true
});
});
</script>
如果您看到手风琴没有加载,则将上述脚本中的 $ 替换为 jQuery。
添加 CSS
在您的Weebly建站页面的“标题代码”部分下添加以下 CSS:
<style>
a {
text-decoration: none;
}
:focus, :active {
outline: 0;
}
#accordion {
width: 100%;
}
#accordion .ui-accordion-header {
background-color: #ccc;
margin: 0px;
}
#accordion .ui-accordion-header a {
color: #fff;
line-height: 42px;
display: block;
font-size: 12pt;
width: 100%;
text-indent: 10px;
text-shadow: 1px 1px 0px rgba(0,0,0,0.2);
}
#accordion .ui-accordion-content {
width: 100%;
background-color: #f3f3f3;
color: #777;
font-size: 10pt;
line-height: 16pt;
box-shadow: inset 0px 1px 1px 0px rgba(0, 0, 0, .2), inset 0px -1px 0px 0px rgba(0, 0, 0, .4);
}
#accordion .ui-accordion-content > * {
margin: 0;
padding: 20px;
}
#accordion .ui-accordion-content a {
color: #777;
}
#accordion .ui-accordion-header:first-of-type {
background-color: #fa9300;
}
#accordion .ui-accordion-header:nth-of-type(2) {
background-color: #389abe;
}
#accordion .ui-accordion-header:nth-of-type(3) {
background-color: #f87aa0;
}
/* Start Block for Accordion */
#accordion .ui-accordion-header:nth-of-type(4) {
background-color: #a8b700;
}
/* End Block for Accordion */
/* To add additional blocks, add the above block and use nth-of-type(5) and increase the count */
#accordion .ui-accordion-header:last-of-type {
background-color: #b3bec4;
}
#accordion .ui-accordion-header:first-of-type a {
box-shadow: 0px -1px 0px 0px #b85c0f;
}
#accordion .ui-accordion-content:last-of-type {
box-shadow: inset 0px 1px 1px 0px rgba(0, 0, 0, .2), inset 0px 0 0px 0px rgba(0, 0, 0, .5);
}
</style>
添加 HTML
现在拖放一个“嵌入代码”元素并添加以下 HTML 代码:
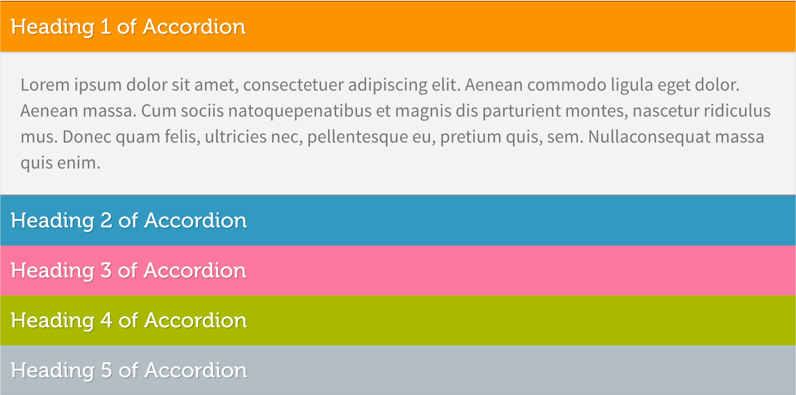
<div id="accordion"> <!-- Start of Block for Accordion --> <h3><a href=#>Heading 1 of Accordion</a></h3> <div> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</p> </div> <!-- End of Block for Accordion --> <h3><a href=#>Heading 2 of Accordion</a></h3> <div> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</p> </div> <h3><a href=#>Heading 3 of Accordion</a></h3> <div> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</p> </div> <h3><a href=#>Heading 4 of Accordion</a></h3> <div> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</p> </div> <h3><a href=#>Heading 5 of Accordion</a></h3> <div> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</p> </div> </div>
在手风琴中添加额外的块
Weebly建站上面的示例在手风琴中包含五个块。 如果要添加额外的块,则需要为 CSS 和 HTML 添加额外的代码块。
- 在 CSS 代码中,复制注释“Start/End Block for Accordion”之间的代码块并粘贴,将“nth-of-child(4)”修改为“nth-of-child(5)”,这将是手风琴的第五块(就在最后一块的上方)。 每个块都有一个“背景颜色”属性,您可以更改该属性以修改标题颜色。
- 同样在 HTML 中,只需在最后一个
标记上方的注释“Start/End of Block for Accordion”之间添加代码块。