如何在非响应主题中添加Weebly Pro标题幻灯片
Weebly Pro 标题幻灯片选项是 Weebly Pro 包的显着功能之一,可理想地用于登录页面。 随着图像在标题中滑动,您的页面外观将变得美丽。 您还可以将每个图像链接到您网站中的不同页面,以增加用户在您的网站上花费的时间。 不幸的是,Weebly 在所有响应式主题中禁用了标题幻灯片功能,但您仍然可以按照本教程在标题中添加幻灯片。 在本文中,我们将讨论如何在非响应主题中为 Weebly Pro 和更好的计划用户添加标题幻灯片。
推荐:如何删除和自定义Weebly博客侧边栏
如何创建标题幻灯片?
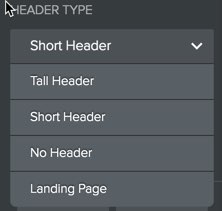
非响应式主题将具有不同的标题类型(或页面布局)。 因此,当您创建页面以添加页眉幻灯片时 选择页面布局 根据您的要求,作为高标题、短标题或着陆页。 显然没有标题布局不会有任何标题图像,所以你不应该选择这种标题类型来创建标题幻灯片。

选择页面布局
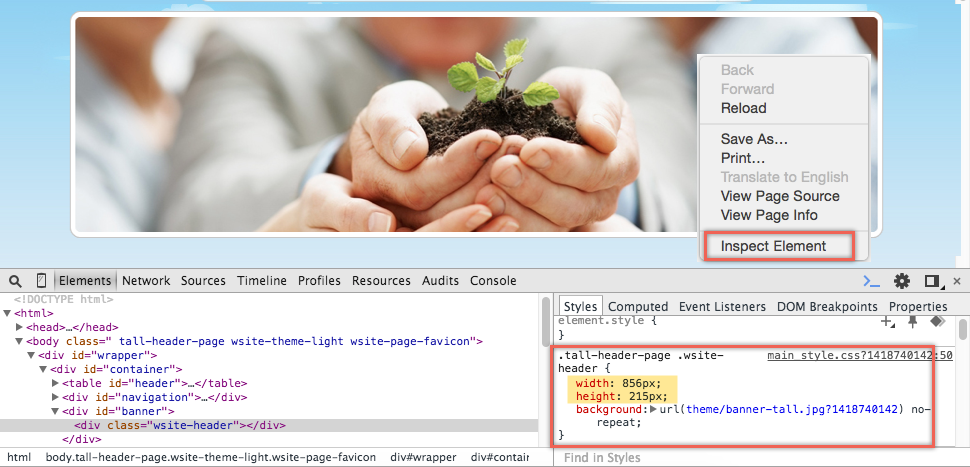
准备适合所选标题大小的适当大小的图像。 您可以使用浏览器中的检查元素选项查看标题图像大小。

在 Weebly 中查找标题图像大小
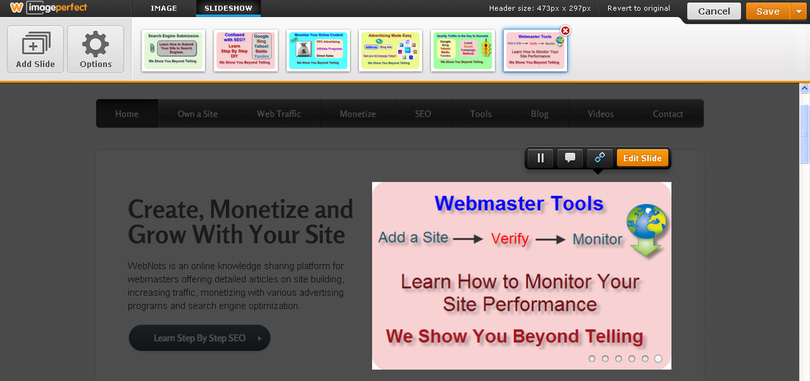
图像准备好后,转到 Weebly 编辑器并将鼠标移到标题图像上。 您将看到创建幻灯片的选项,如下图所示。

创建标题幻灯片
单击“创建幻灯片”选项并上传所有图像。
自定义幻灯片
您可以为每个图像添加标题,也可以将图像链接到您网站上的任何页面。 您可以随时向幻灯片添加或删除图像。

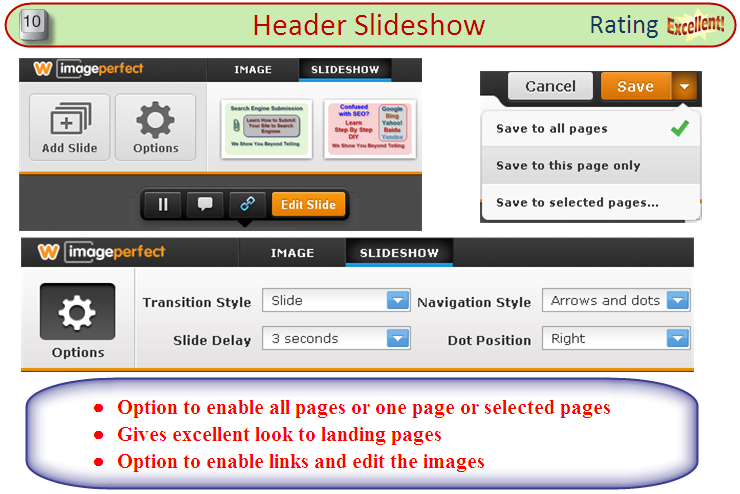
编辑 Weebly 标题幻灯片
为您的幻灯片选择过渡风格、导航风格、幻灯片延迟和圆点位置。 完成自定义后,请查看 p在保存更改之前查看您的自定义设置。
您可以使用以下三个选项来保存幻灯片:
- 仅保存到该特定页面
- 保存到您网站中的所有页面和
- 仅保存到您网站中的选定页面。
这些保存选项允许您为站点的不同页面启用不同的幻灯片,或者您可以选择无标题页面布局以完全删除标题。
标题幻灯片的特点
- 为着陆页提供出色的外观
- 启用图像链接的选项
- 使用图像编辑器编辑幻灯片图像的选项
- 多种过渡风格可供选择
- 可以选择各种样式的箭头和圆点
- 滑动延迟可根据需要设置
- 在所有页面或一页或任何选定页面上启用标题幻灯片的选项

Weebly 标题幻灯片概述
免费用户的备用选项
Weebly 免费用户还可以通过编辑 HTML/CSS 来获取标题幻灯片,而无需升级到 Pro 帐户。 在此处了解有关免费 Weebly 网站创建标题幻灯片的更多信息. 如果您正在寻找默认幻灯片元素的替代品,请查看具有不同样式的 Weebly 网站的免费 Nivo 滑块小部件。

