如何使用Obsidian Canvas直观地组织笔记
Obsidian 的最新功能之一 Canvas 允许您在不断扩展的板上直观地组织笔记。
借助 Canvas,您可以轻松地在页面上放置和重新排列笔记,就像它们是便利贴一样,移动它们并调整它们的外观。 然而,由于它仍然是 Obsidian 的一部分,因此您可以通过将笔记相互链接、用标签标记并组织到文件夹中来继续使用该应用程序的所有超能力。
让我们看看如何使用 Obsidian Canvas 来理解您的笔记并从视觉上提高您的工作效率。
推荐:什么是Windows系统报告
使用 Obsidian Canvas画布进行思维导图
Obsidian 的 Canvas 为您提供了“平台”,可以按照您的意愿进行视觉组织。 我们意识到这听起来很模糊,所以让我们从一个实际的例子开始:使用 Obsidian 的 Canvas 进行思维导图。
如何设置 Obsidian Canvas画布
在我们进行任何类型的思维导图之前,我们必须设置好一切,以便准备就绪。
- 如果您还没有,请前往 Obsidian 的下载页面并获取该应用程序。 安装后打开它。
- 您可以通过单击在当前活动或默认文件夹(取决于您的黑曜石设置)中创建新的画布 Create new canvas创建新画布 屏幕左侧工具栏上的按钮。
- 得益于其超智能的搜索功能,键盘战士可以更快地使用 Obsidian 的命令面板:按 CTRL + P,然后输入“crcanva”之类的内容来查找“画布:创建新画布”命令。 用光标键突出显示它并点击 Enter进入 使用它。
- 为您的新画布命名。 请注意,虽然它显示为一个可视板,但它是一个伪装的典型 Markdown 注释,如果您切换到 Obsidian 的源代码视图,您就可以看到(CTRL + E),或使用记事本等应用程序打开 Canvas 笔记文件。
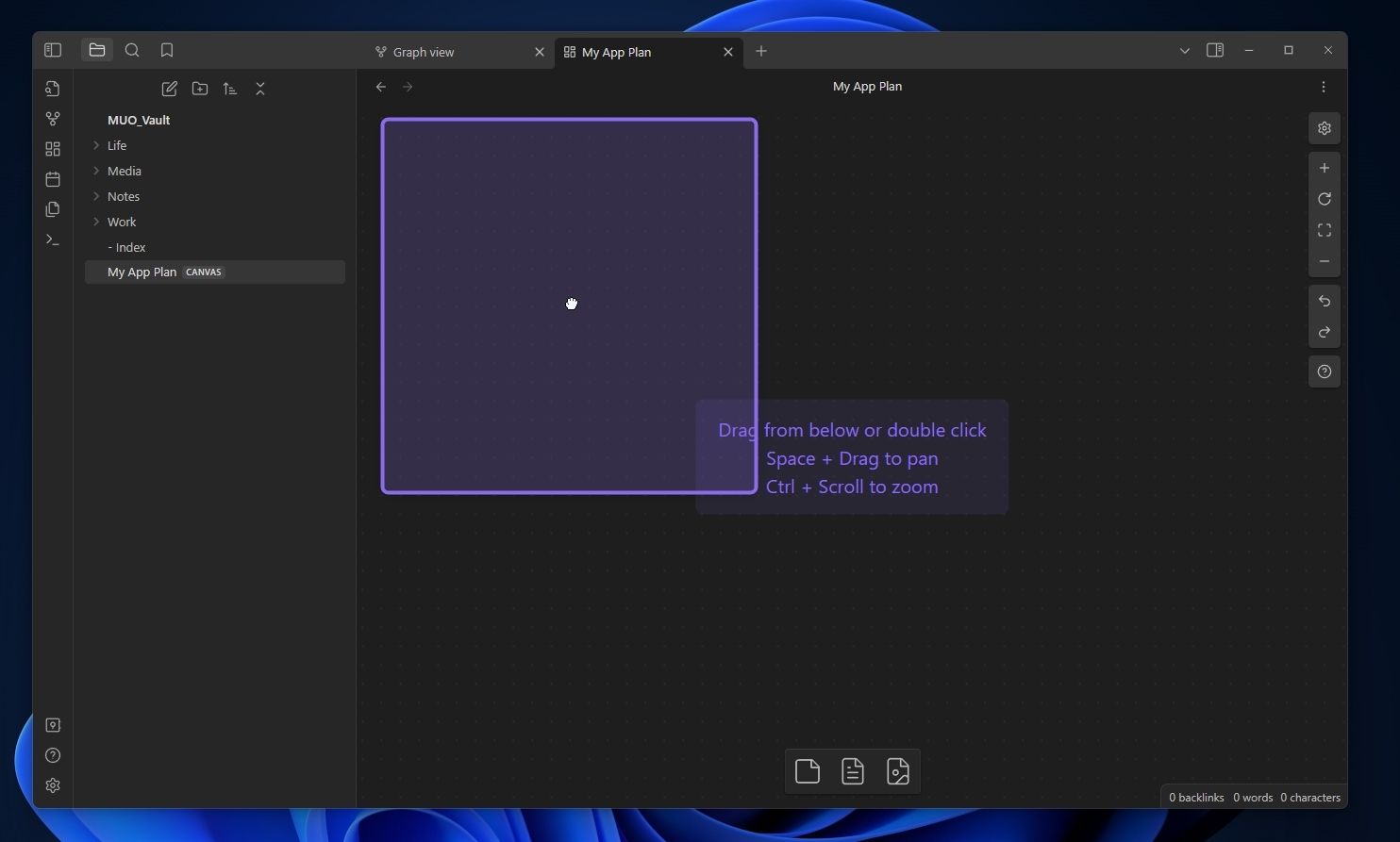
- 底部的浮动菜单允许您按顺序添加,Cards, Notes, and Media到你的画布。 尝试将注释(中间)图标拖动到画布上的空白位置。
- 您移动和“放下”笔记的位置也将定义其在画布板上的初始位置。

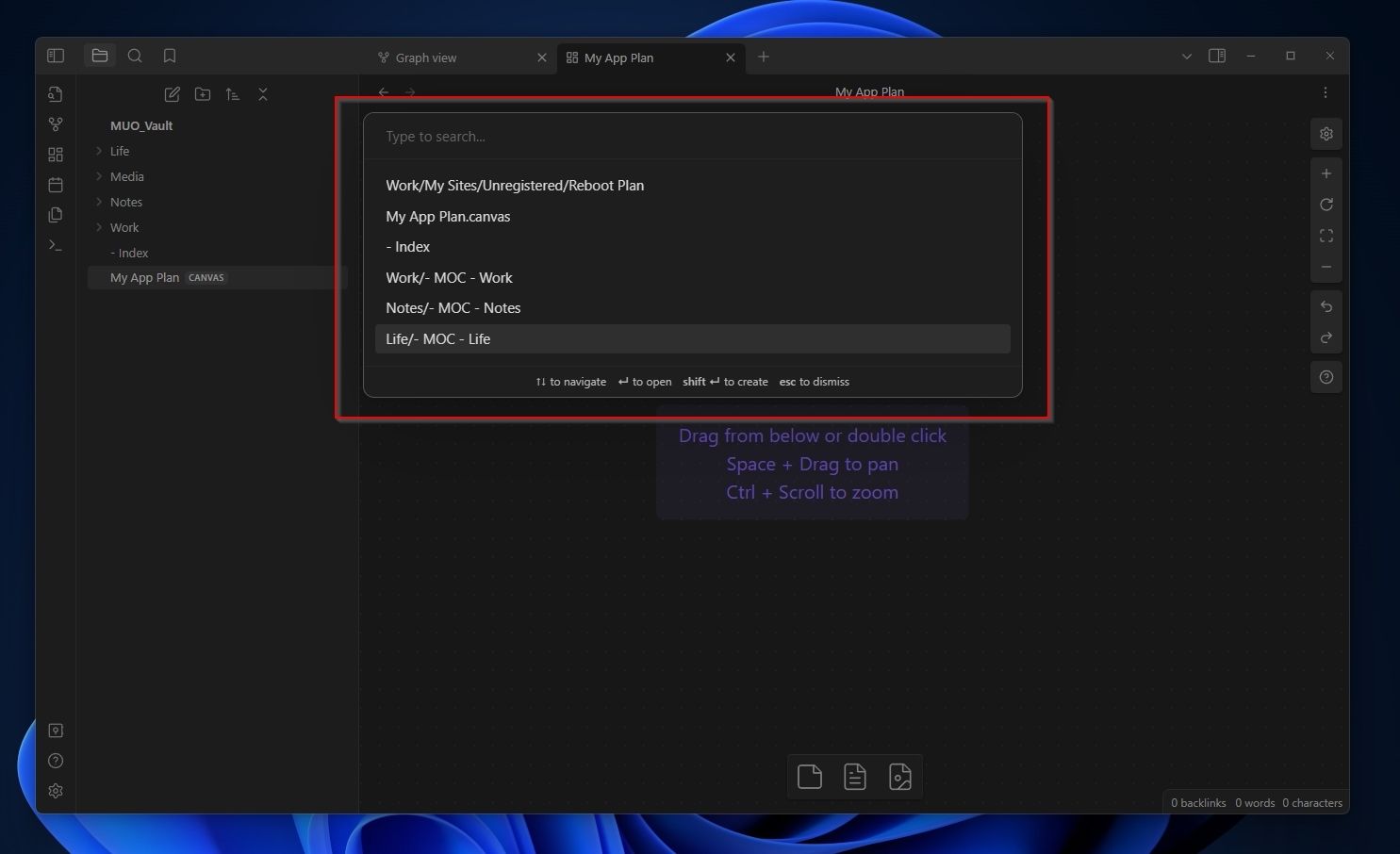
- 由于您已将“通用元素”添加到板上,但没有添加特定的注释、片段或媒体文件,Obsidian 将显示其文件请求程序,您应该使用它来搜索并选择您的注释之一。

如何编辑画布元素
现在您已经在画布上做出了第一个标记。 以下是如何根据您的喜好调整它们:
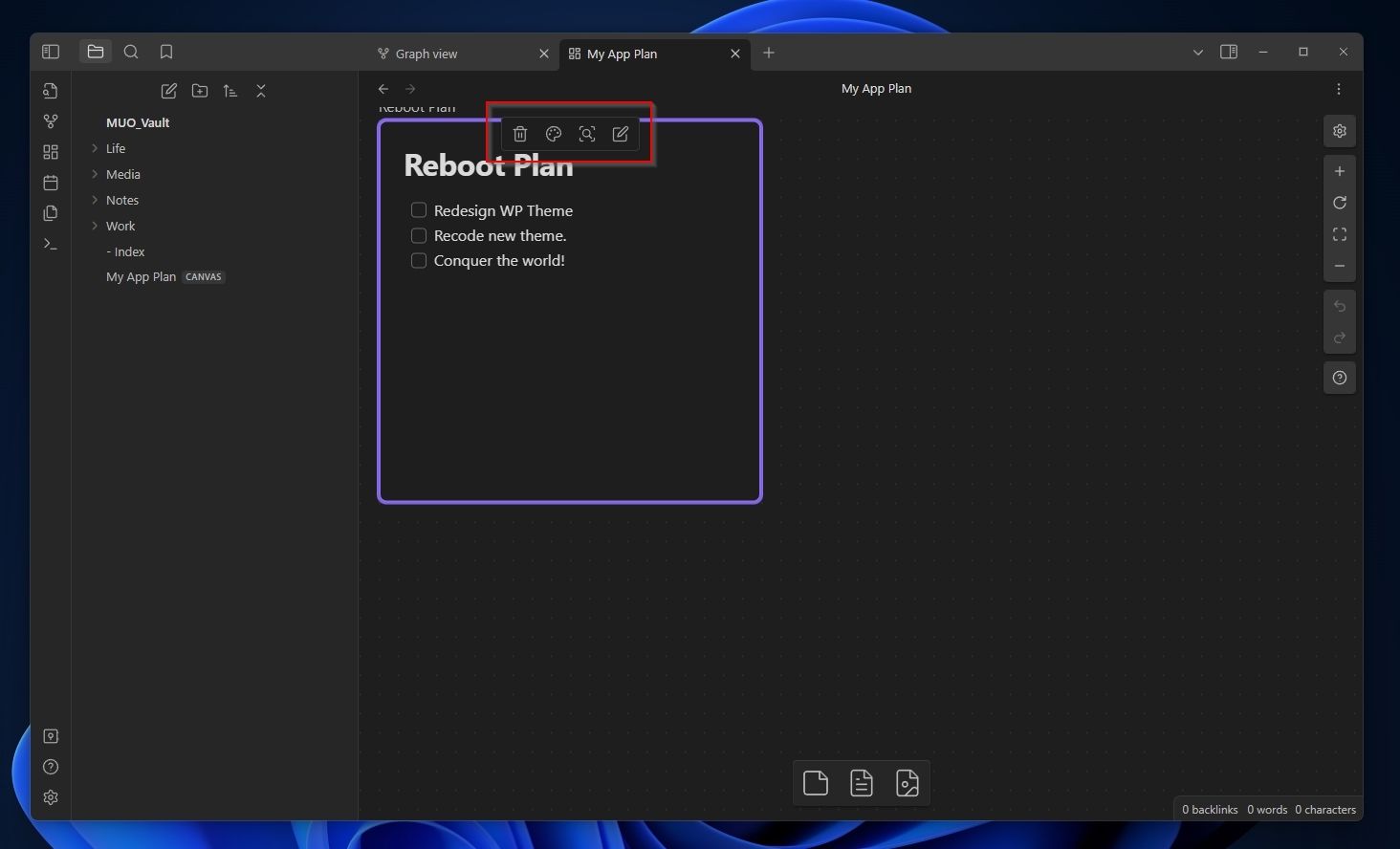
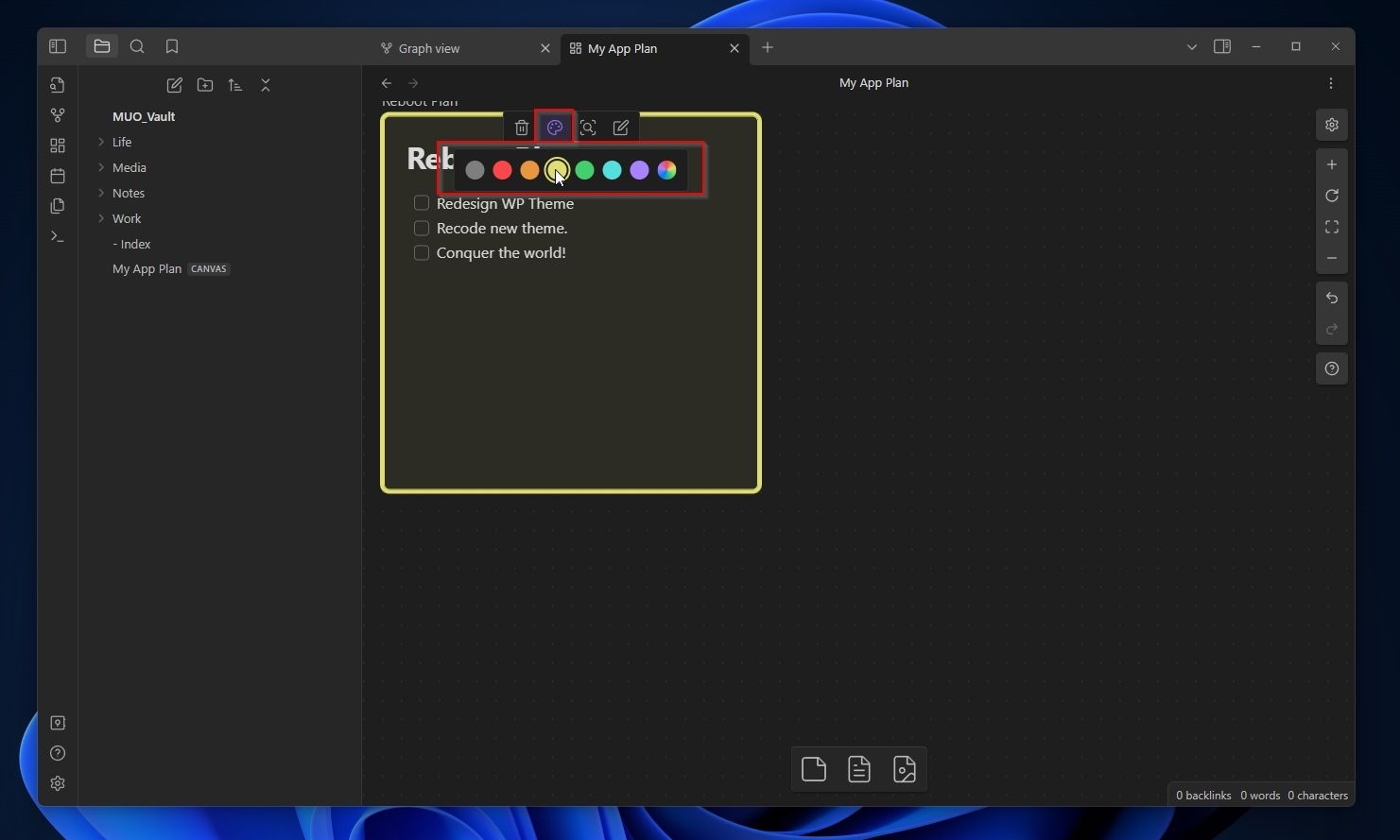
- 如果您将光标指向 Canvas 板上的某个元素或选择它,您将在其顶部看到一个迷你操作菜单。

- 您可以使用第一个按钮 remove消除 板上的一个元素。 第二个按钮允许您更改其 color颜色。

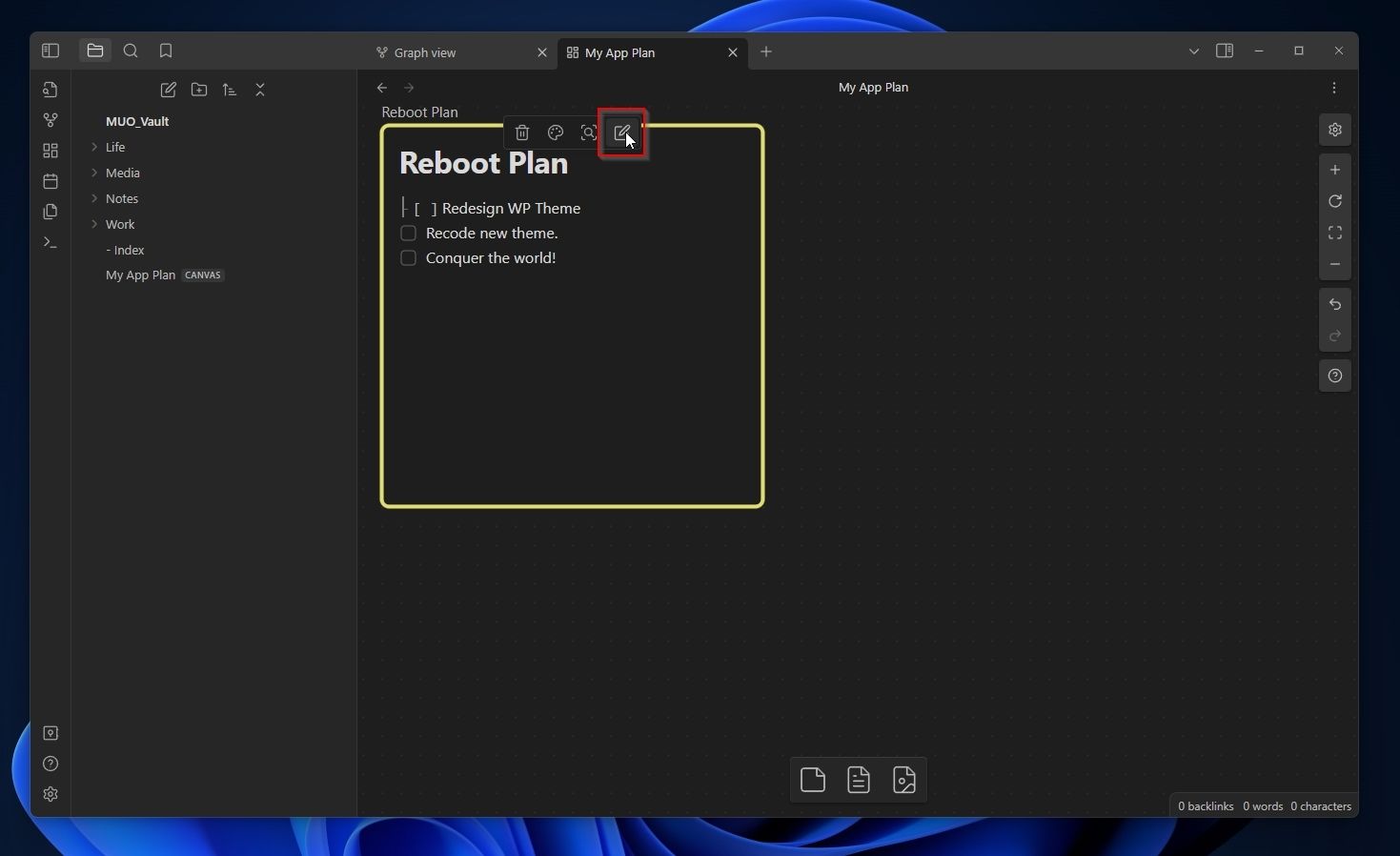
- 放大镜按钮 centers中心 所选元素的视图。 带铅笔的记事本按钮执行与双击元素相同的操作,允许您 edit 编辑 其内容直接显示在画布板上。

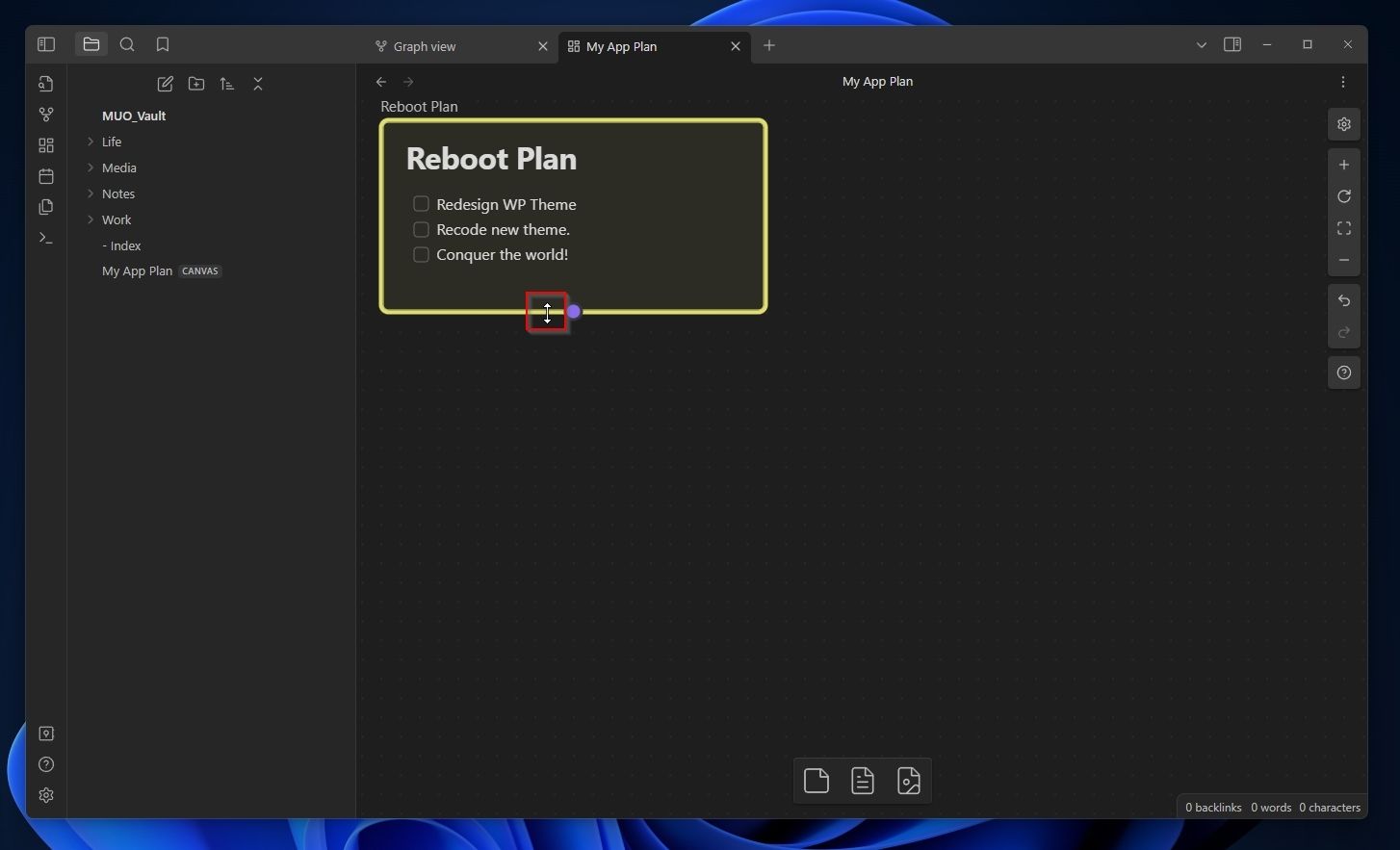
- 当您选择一个元素时,通过左键单击其边框之一并拖动,您可以 resize 调整大小 它在画布板上。

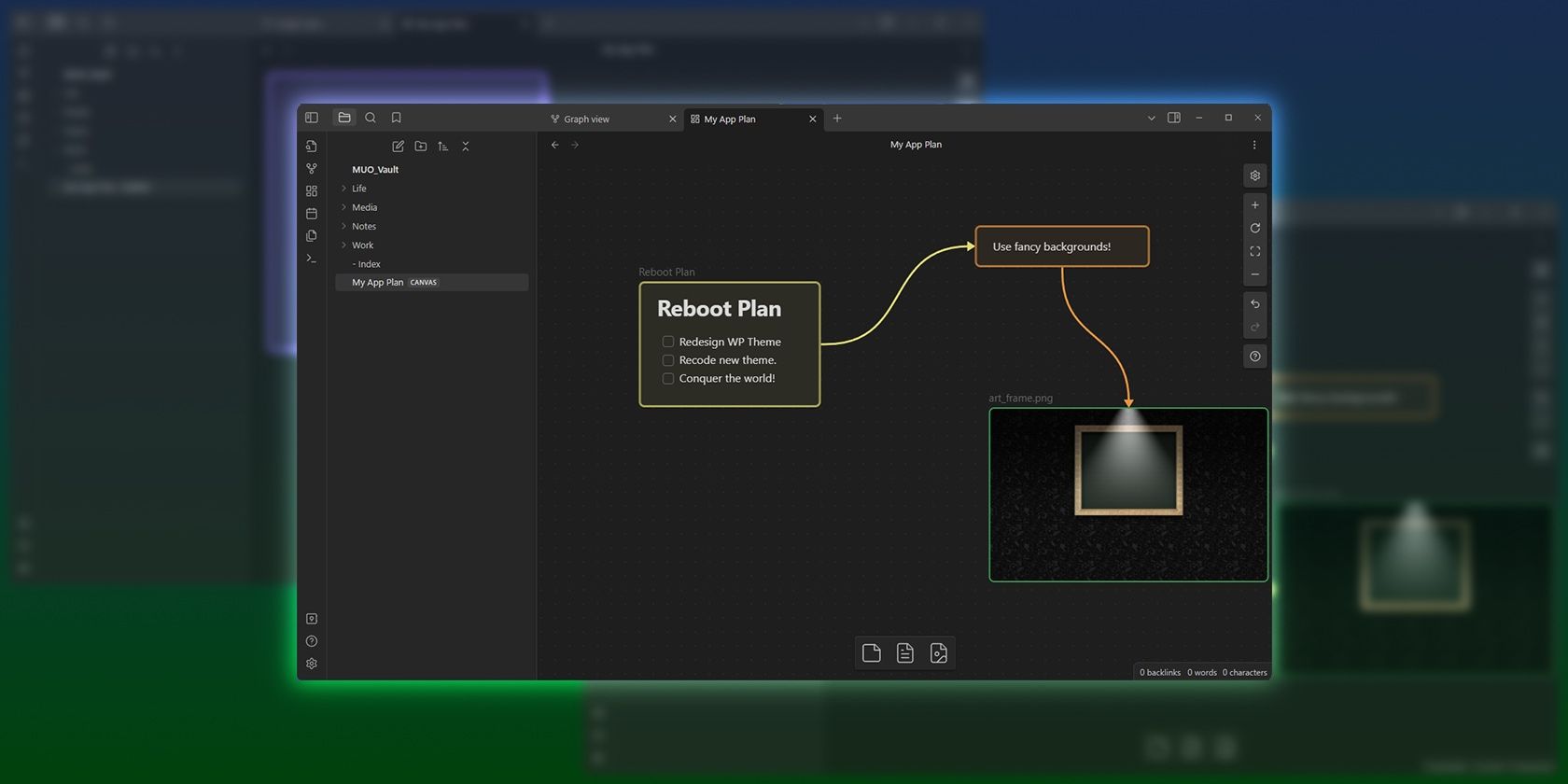
Canvas 中的连接器入门
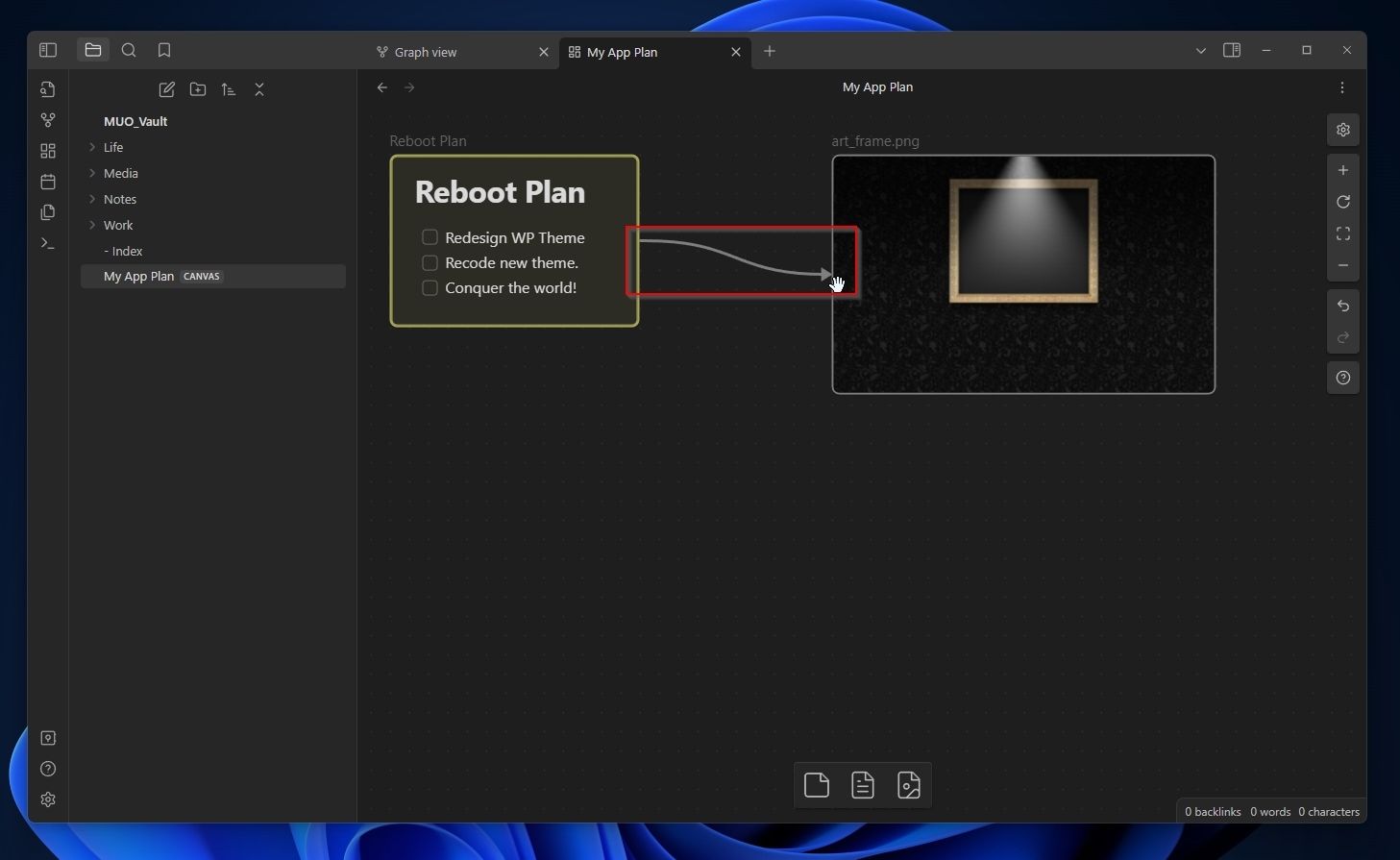
调整元素大小时,您可能还注意到每个边框中心有一些大点。 通过左键单击这些点之一并拖动,您可以创建视觉效果 connectors连接器 元素之间。

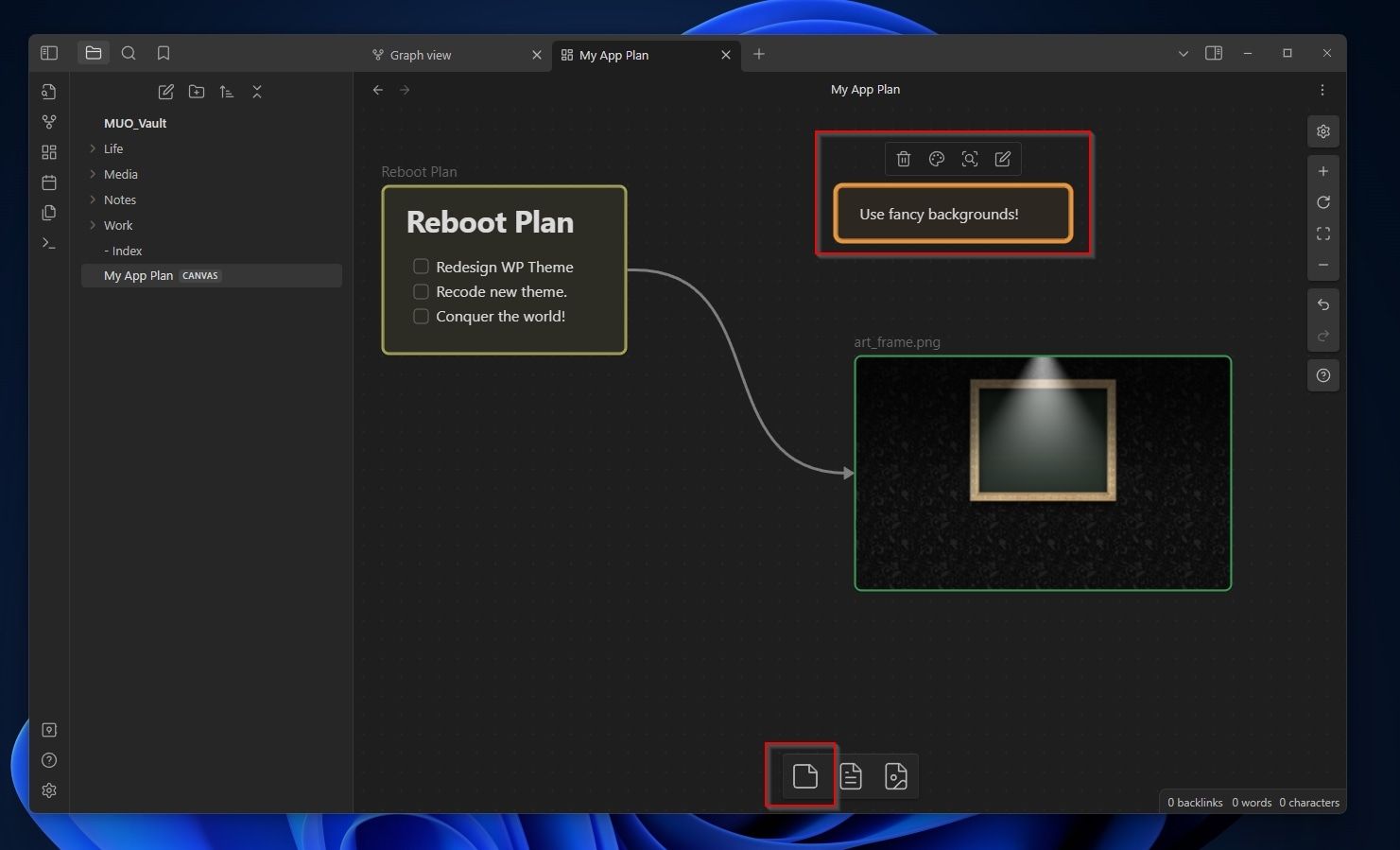
您还可以通过拖动底部栏中的媒体按钮或直接从画布上拖放图像来将图像嵌入到画布上。 File 文件 标签。

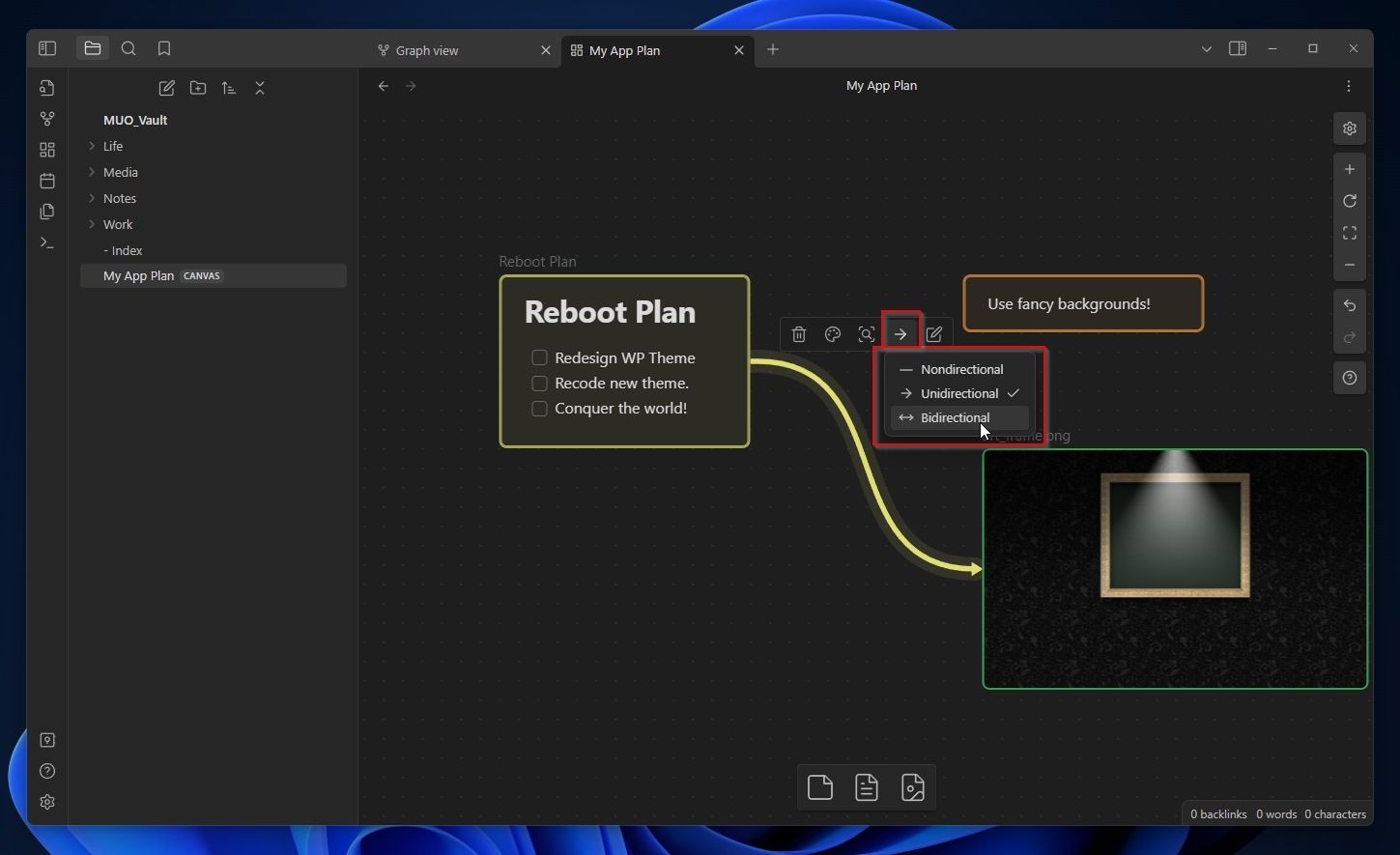
元素之间的连接器与元素本身一样可配置。 您可以单击连接器并使用其顶部的迷你操作菜单来a) remove ,b) 改变它 color颜色, C) center 对它的看法,d)改变它 direction 方向 (后退、前进和双向),或 e) 编辑其 label标签。

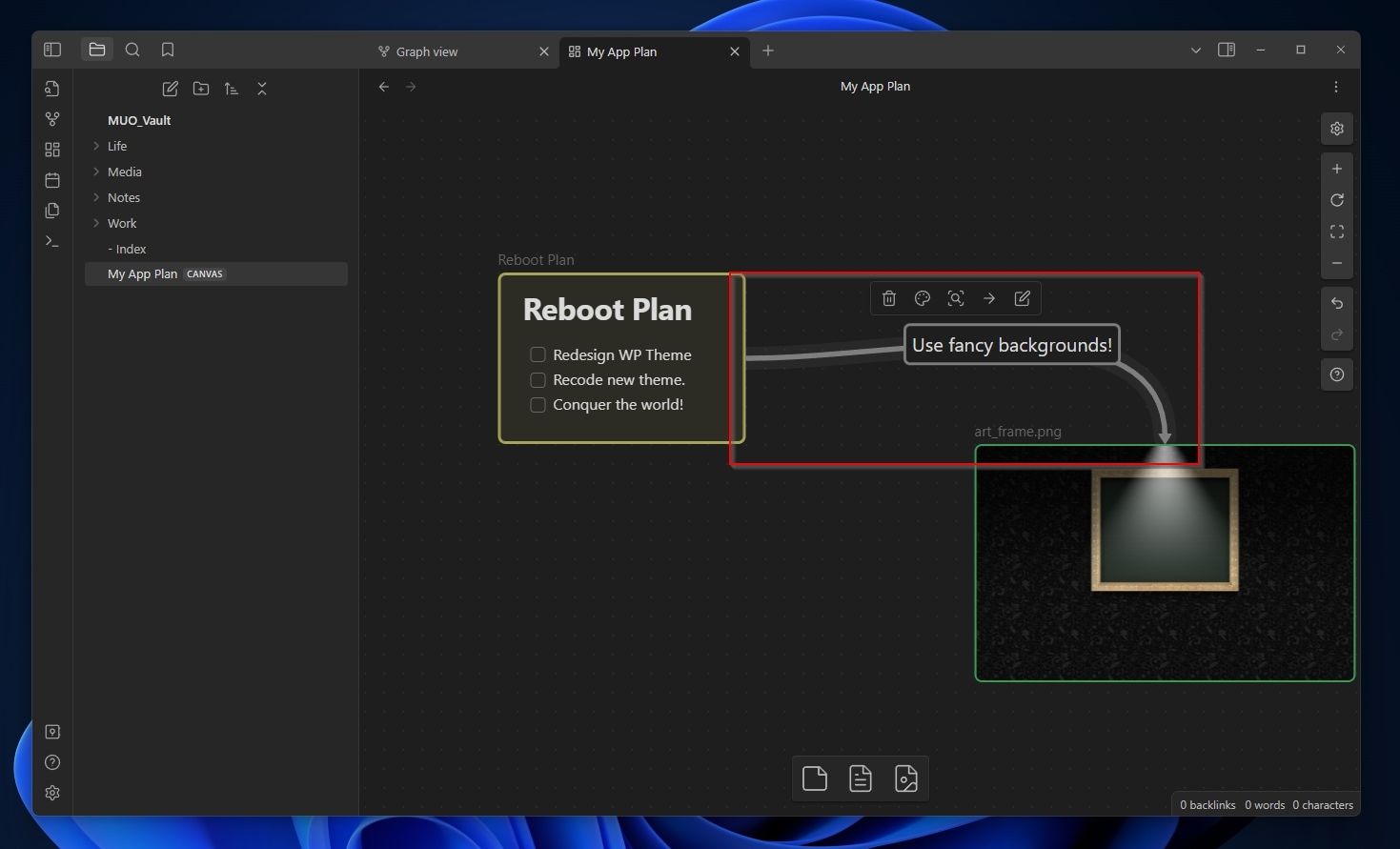
您可以通过双击连接器或从其快速菜单中选择最后一个选项来添加或编辑连接器上的现有标签。 然后,键入要显示在其中心作为标签的文本。

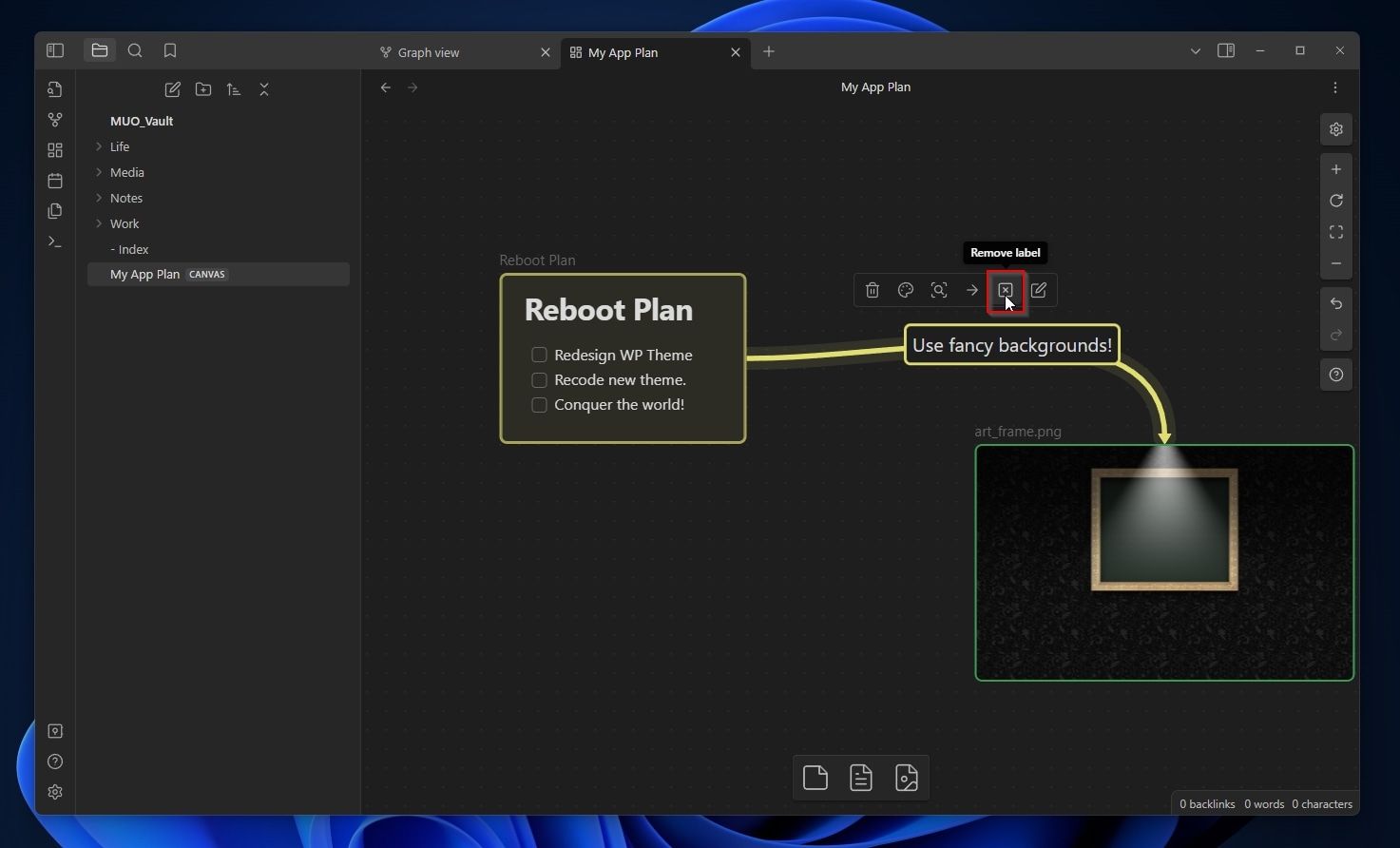
不要按 Delete删除 去除连接器的标签; 这会移除连接器本身。 你可以 edit 编辑 标签并擦除其文本。 尽管如此,选择新的还是更快 Remove label 去除标签 如果选择器有标签,则该按钮会显示在快速操作栏上。

浏览你的画布
随着 Canvas 的增长,您将需要一些帮助来解决它。 幸运的是,Canvas 有特殊的工具可以帮助您解决问题。
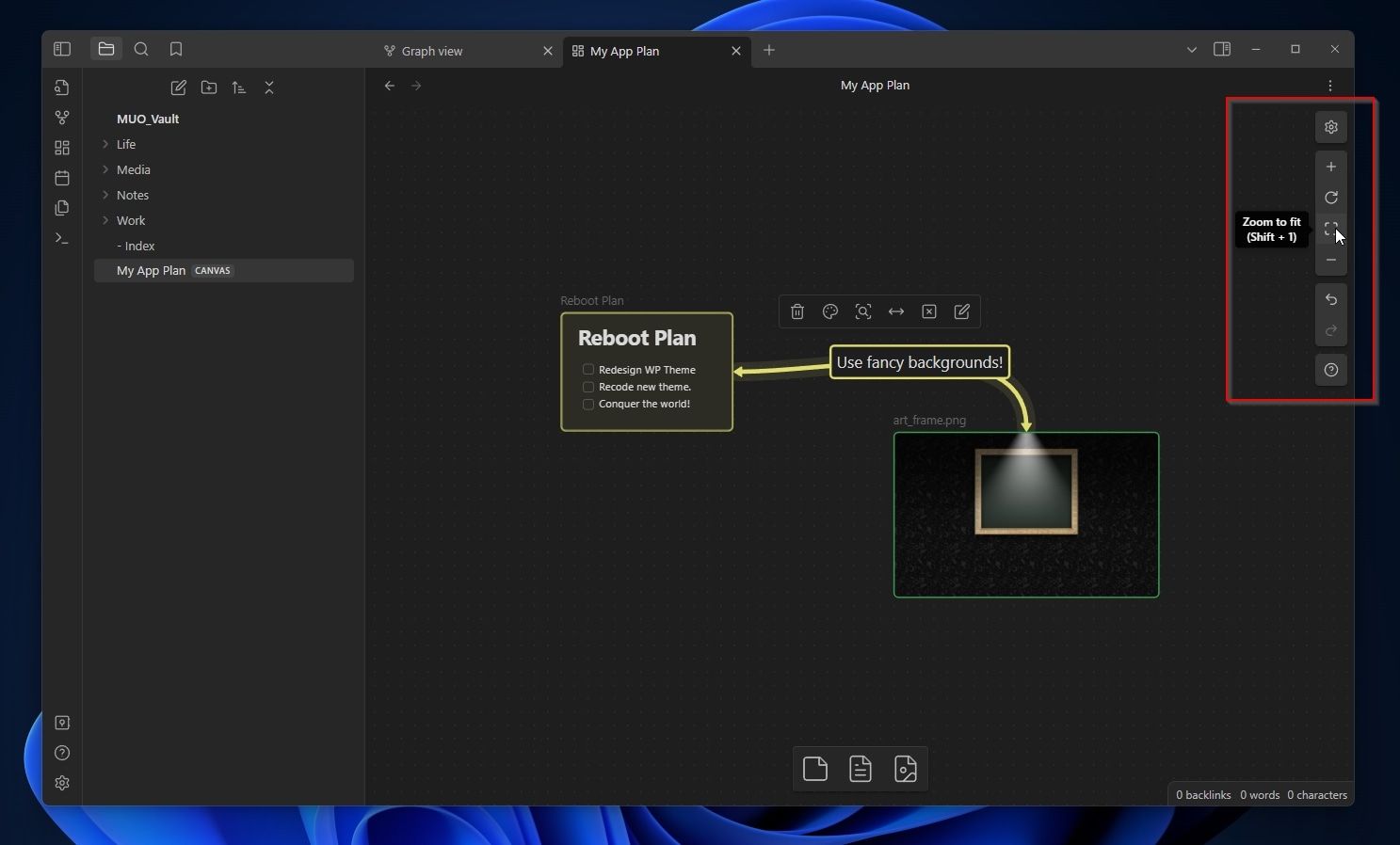
- 画布右侧的额外工具栏提供了更多选项并有助于导航。

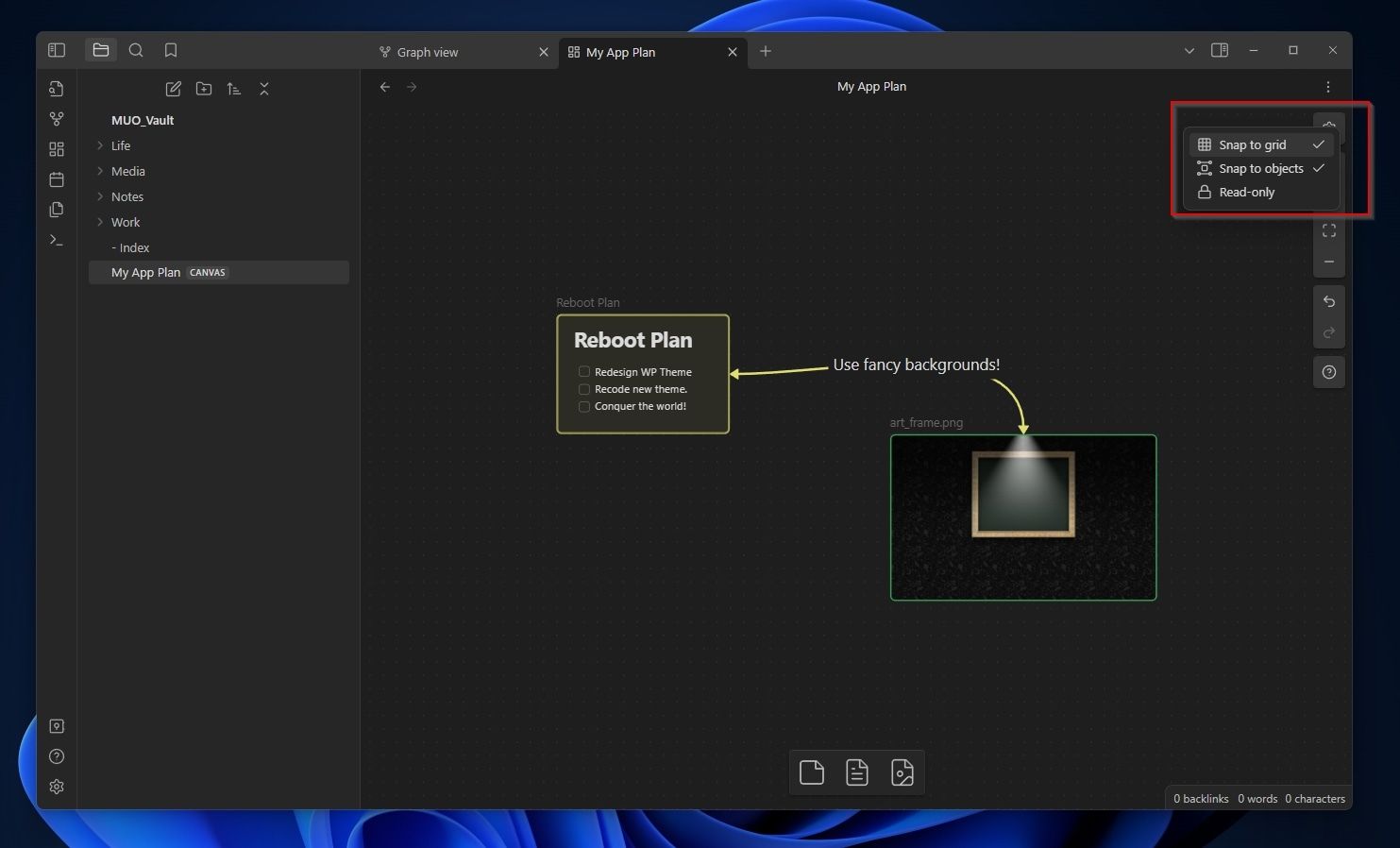
- 第一个按钮带有齿轮图标,提供切换元素的两种方法的选项 snapping和 locking 将其编辑为“只读”。 加号和减号按钮可让您 zoom缩放 进和出,以及圆形箭头按钮 reset重置 缩放级别。 矩形选择器按钮将视图居中 selected element选定的元素。 下面还有两个按钮undoing 撤销 和 redoing重做 行动。 最后一个按钮,Canvas help,带问号的,显示一个与Canvas相关的面板 shortcuts捷径。

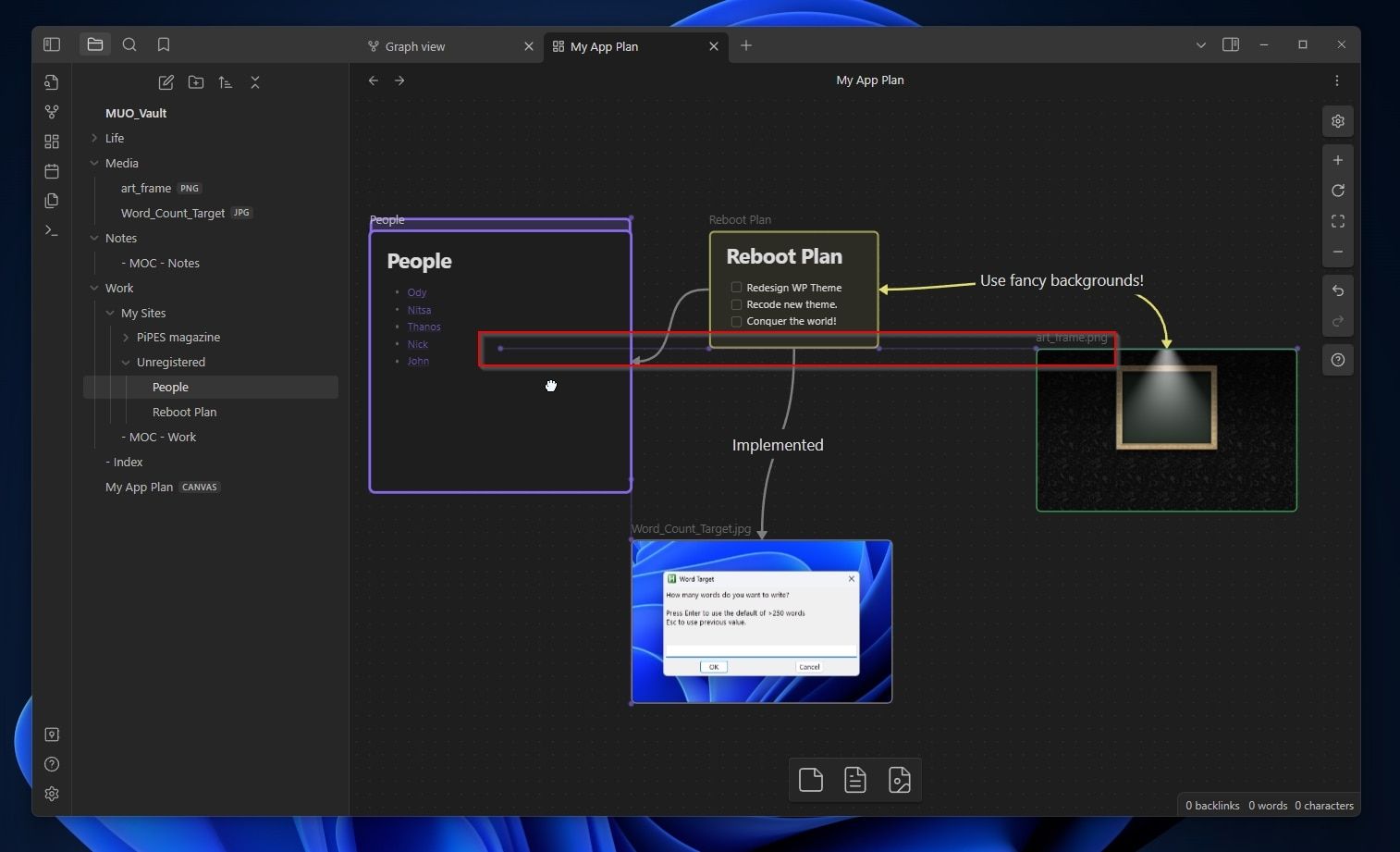
- 当两个或多个元素的边框或中心对齐时,黑曜石画布会显示水平或垂直线,以帮助您保持画布板整洁。

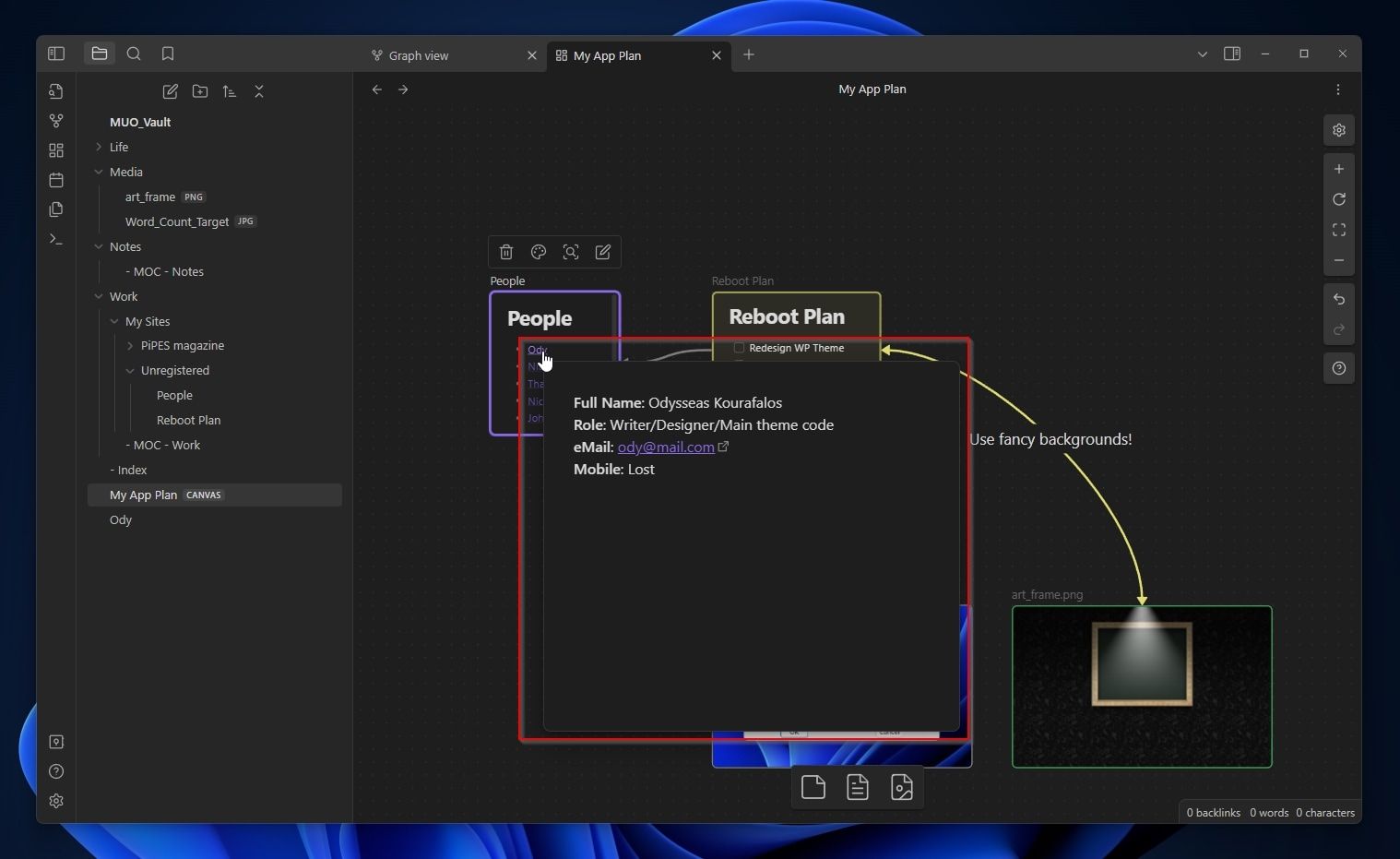
- 请记住,Obsidian 的其他功能在 Canvas 上也是活跃且可用的。 例如,您仍然可以保留 CTRL 按下并指向注释的链接即可查看 floating preview浮动预览 其内容。

充分利用Obsidian Canvas
有许多既定的解决方案可用于直观地管理您的笔记、组织您的想法、处理您的任务或提高您的工作效率。 Obsidian 的 Canvas 借鉴了所有这些元素。 它允许您重新创建其中的大多数,但正如我们所见,它在很多方面都与它们中的任何一个都非常不同。
与其他笔记、任务管理、组织和生产力工具的严格结构、方法和方法相比,Obsidian Canvas 提供的自由也可能是一个缺点。 一个在清单上显示清单的工具很容易掌握并合并到您的工作流程中。
我们已经了解了使用它作为超级思维导图解决方案的基础知识。 但是 Canvas 还能做什么呢?
Obsidian Canvas 看板
如果您不介意使用附加组件,请查看我们的指南,了解如何将 Obsidian 转变为个人看板组织者,以获得更接近其他看板解决方案的方法。
不过,如果您想要更通用的东西,您可以使用 Obsidian Canvas 构建更“流畅”的看板:
- 右键单击画布上的空白点并创建一个 New Group新集团。
- 命名为“Inbox 收件箱”。
- Move it 移动它 在画布的左侧和 resize it 调整它的大小 看起来像 column 大约占据屏幕宽度和整个高度的 1/4。
- 创建一个second group 第二组。
- 命名为“Do”。
- Resize 调整大小 和 move 移动 它看起来像第二列。
- 对另外两组重复:“Doing 正在做“ 和 ”Done完毕”。
恭喜,您刚刚创建了一个与 GTD 兼容的看板! 现在,您可以向每个组添加注释、随机排列等等。
画布优先级矩阵
优先级矩阵也称为艾森豪威尔/柯维矩阵,是组织任务和确定任务优先级的一种很好的视觉方式。 您可以在我们关于如何使用柯维四象限矩阵进行有效时间管理的文章中了解有关此优先级排序方法的更多信息。
然后,通过使用黑曜石画布创建优先级矩阵来尝试实际操作:
- 右键单击画布板的空白处并选择 New Group 从菜单中。
- 命名为“Do”。
- Resize调整大小 和 move移动 它位于画布的左上角,因此它占据了屏幕的 top left quadrant.左上象限。
- 创建第二组,将其命名为“Delay延迟”,并将其移至right 第一组的。
- 创造 two 更多groups 。 命名第一个“Delegate 代表”并将其移至 bottom left quadrant左下象限 屏幕上的“执行”组下方。 命名最后一组“Skip跳过”,然后将其移动到屏幕上的最后一个空白位置 bottom right右下角。
- 设置好优先级矩阵组后,将 Obsidian 的左侧栏切换到 Files文件 标签。
- 从那里“选择”您想要的任何注释,然后将其“放入”优先级矩阵的任何组中。
- 重复以获得更多注释。
- 重新考虑或采取行动,并将它们在优先级矩阵的象限中进行洗牌。
- Delete or Archive 删除 或者 档案 完成其中任何一个后,保持您的优先级矩阵干净。
黑曜石的一切画布
有了 Obsidian 的 Canvas,可能性确实是无限的。 我们了解了如何使用它来完成迄今为止可能使用其他专用应用程序完成的事情,从创建思维导图到在优先级矩阵上组织任务。
与此类工具不同,Obsidian 及其新的画布模式更像是一支铅笔。 你不仅仅使用铅笔来创建列表、组织项目或写下一本小说。 但如果您愿意,您可以做到这一切,甚至更多。
Obsidian 和 Canvas 是类似的“推动者”,它们提供了构建您自己的解决方案的工具。 如何使用它们完全取决于您。